File size: 14,011 Bytes
c323ea5 206f5af c323ea5 206f5af 54c0806 0617709 54c0806 b4ba4ce 54c0806 0617709 9379da5 54c0806 0617709 b4ba4ce 54c0806 b4ba4ce 54c0806 b4ba4ce 0617709 54c0806 f037b69 54c0806 0617709 54c0806 9bfcf14 54c0806 9379da5 495a0e1 54c0806 0617709 1570ac7 0617709 1570ac7 0617709 1570ac7 0617709 9379da5 1570ac7 9379da5 1570ac7 9379da5 1570ac7 9379da5 495a0e1 1570ac7 495a0e1 1570ac7 495a0e1 1570ac7 495a0e1 1570ac7 495a0e1 1570ac7 495a0e1 1570ac7 495a0e1 54c0806 9bfcf14 54c0806 9bfcf14 54c0806 9bfcf14 9379da5 495a0e1 54c0806 1570ac7 54c0806 206f5af |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 |
---
license: other
license_name: fair-ai-public-license-1.0-sd
license_link: https://freedevproject.org/faipl-1.0-sd/
datasets:
- KBlueLeaf/danbooru2023-webp-4Mpixel
- KBlueLeaf/danbooru2023-sqlite
language:
- en
library_name: diffusers
pipeline_tag: text-to-image
tags:
- art
---
# Kohaku XL εpsilon
***The best example of tuning t2i model at home with consumer-level hardware***
### join us: https://discord.gg/tPBsKDyRR5
---
<style>
.image-viewer {
position: relative;
width: 100%;
margin: 0 auto;
display: flex;
flex-flow: wrap;
align-items: center;
justify-content: center;
}
.image-viewer input[type="radio"] {
display: none;
}
.image-viewer label {
padding: 18px;
background-color: #B398F5;
background-size: cover;
background-position: center;
border: 1px solid #ccc;
cursor: pointer;
transition: 0.3s ease;
color: black;
margin: 9px;
}
.image-viewer label:hover {
background-color: #4C88F5;
padding: 21px;
margin: 6px;
}
.image-viewer input[type="radio"]:checked + label {
background-color: #6296F5;
padding: 27px;
margin: 0px;
}
.image-container {
position: relative;
width: 100%;
height: 50vh;
}
.image-container img {
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
object-fit: contain;
opacity: 0;
transition: opacity 0.5s ease;
}
#image1:checked ~ .image-container img:nth-child(1),
#image2:checked ~ .image-container img:nth-child(2),
#image3:checked ~ .image-container img:nth-child(3),
#image4:checked ~ .image-container img:nth-child(4),
#image5:checked ~ .image-container img:nth-child(5),
#image6:checked ~ .image-container img:nth-child(6),
#image7:checked ~ .image-container img:nth-child(7),
#image8:checked ~ .image-container img:nth-child(8),
#image9:checked ~ .image-container img:nth-child(9),
#imagea:checked ~ .image-container img:nth-child(10),
#imageb:checked ~ .image-container img:nth-child(11),
#imagec:checked ~ .image-container img:nth-child(12) {
opacity: 1;
}
#image1l{
background-image: url("https://huggingface.co/KBlueLeaf/Kohaku-XL-Epsilon/resolve/main/output-samples/01594.png");
}
#image2l{
background-image: url("https://huggingface.co/KBlueLeaf/Kohaku-XL-Epsilon/resolve/main/output-samples/01586.png");
}
#image3l{
background-image: url("https://huggingface.co/KBlueLeaf/Kohaku-XL-Epsilon/resolve/main/output-samples/01598.png");
}
#image4l{
background-image: url("https://huggingface.co/KBlueLeaf/Kohaku-XL-Epsilon/resolve/main/output-samples/01557.png");
}
#image5l{
background-image: url("https://huggingface.co/KBlueLeaf/Kohaku-XL-Epsilon/resolve/main/output-samples/01573.png");
}
#image6l{
background-image: url("https://huggingface.co/KBlueLeaf/Kohaku-XL-Epsilon/resolve/main/output-samples/01574.png");
}
#image7l{
background-image: url("https://huggingface.co/KBlueLeaf/Kohaku-XL-Epsilon/resolve/main/output-samples/01551.png");
}
#image8l{
background-image: url("https://huggingface.co/KBlueLeaf/Kohaku-XL-Epsilon/resolve/main/output-samples/01554.png");
}
#image9l{
background-image: url("https://huggingface.co/KBlueLeaf/Kohaku-XL-Epsilon/resolve/main/output-samples/01580.png");
}
#imageal{
background-image: url("https://huggingface.co/KBlueLeaf/Kohaku-XL-Epsilon/resolve/main/output-samples/01581.png");
}
#imagebl{
background-image: url("https://huggingface.co/KBlueLeaf/Kohaku-XL-Epsilon/resolve/main/output-samples/13600step/01532.png");
}
#imagecl{
background-image: url("https://huggingface.co/KBlueLeaf/Kohaku-XL-Epsilon/resolve/main/output-samples/13600step/01533.png");
}
</style>
<div class="image-viewer">
<input type="radio" id="image1" name="image-switcher" checked>
<label for="image1" id="image1l"></label>
<input type="radio" id="image2" name="image-switcher">
<label for="image2" id="image2l"></label>
<input type="radio" id="image3" name="image-switcher">
<label for="image3" id="image3l"></label>
<input type="radio" id="image4" name="image-switcher" checked>
<label for="image4" id="image4l"></label>
<input type="radio" id="image5" name="image-switcher">
<label for="image5" id="image5l"></label>
<input type="radio" id="image6" name="image-switcher">
<label for="image6" id="image6l"></label>
<input type="radio" id="image7" name="image-switcher" checked>
<label for="image7" id="image7l"></label>
<input type="radio" id="image8" name="image-switcher">
<label for="image8" id="image8l"></label>
<input type="radio" id="image9" name="image-switcher">
<label for="image9" id="image9l"></label>
<input type="radio" id="imagea" name="image-switcher" checked>
<label for="imagea" id="imageal"></label>
<input type="radio" id="imageb" name="image-switcher">
<label for="imageb" id="imagebl"></label>
<input type="radio" id="imagec" name="image-switcher">
<label for="imagec" id="imagecl"></label>
<div class="image-container">
<img src="output-samples/01594.png" alt="Image 1">
<img src="output-samples/01586.png" alt="Image 2">
<img src="output-samples/01598.png" alt="Image 3">
<img src="output-samples/01557.png" alt="Image 4">
<img src="output-samples/01573.png" alt="Image 5">
<img src="output-samples/01574.png" alt="Image 6">
<img src="output-samples/01551.png" alt="Image 7">
<img src="output-samples/01554.png" alt="Image 8">
<img src="output-samples/01580.png" alt="Image 9">
<img src="output-samples/01581.png" alt="Image a">
<img src="output-samples/13600step/01532.png" alt="Image b">
<img src="output-samples/13600step/01533.png" alt="Image c">
</div>
</div>
---
## Introduction
Kohaku XL Epsilon, the fifth major iteration in the Kohaku XL series, features a 5.2 million images dataset, LyCORIS fine-tuning[1], trained on comsumer-level hardware, and is fully open-sourced.
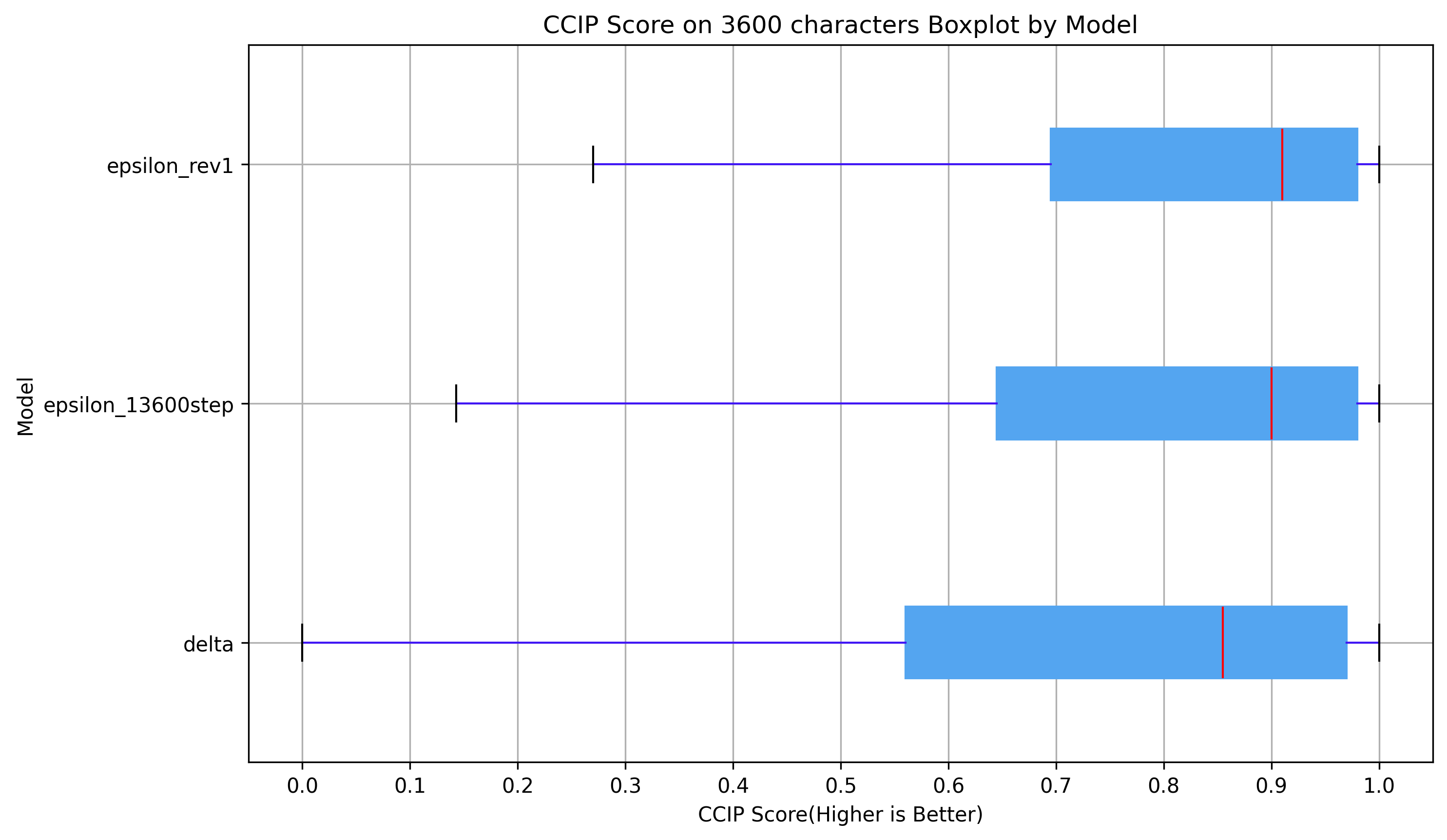
## Benchmark
CCIP score on 3600 characters
(0~1, higher is better)

Clearly, Kohaku XL Epsilon is way better than Kohaku XL Delta
## Usage
```
<1girl/1boy/1other/...>,
<character>, <series>, <artists>,
<general tags>,
<quality tags>, <year tags>, <meta tags>, <rating tags>
```
**Kohaku XL Epsilon has mastered more artists' styles then Delta. But it also increases the stablility when combining multiple artist tags together. Users are encouraged to make their own style prompts.**
**Some good style prompts**
```
ask \(askzy\), torino aqua, migolu, (jiu ye sang:1.1), (rumoon:0.9), (mizumi zumi:1.1)
```
```
ciloranko, maccha \(mochancc\), lobelia \(saclia\), migolu,
ask \(askzy\), wanke, (jiu ye sang:1.1), (rumoon:0.9), (mizumi zumi:1.1)
```
```
shiro9jira, ciloranko, ask \(askzy\), (tianliang duohe fangdongye:0.8)
```
```
(azuuru:1.1), (torino aqua:1.2), (azuuru:1.1), kedama milk,
fuzichoco, ask \(askzy\), chen bin, atdan, hito, mignon
```
```
ask \(askzy\), torino aqua, migolu
```
#### Tags
All the danbooru tags with at least 1000 popularity should work.
All the danbooru tags with at least 100 popularity can possibly work with high emphasis.
Remember to remove all the underscore in tags. (Underscores in short tags are not be removed, which are very likely part of emoji tags.)
Remember to use `xxx\(yyy\)`when tag have bracket and you are using sd-webui.
### Special Tags
- **Quality tag**s: masterpiece, best quality, great quality, good quality, normal quality, low quality, worst quality
- **Rating tags**: safe, sensitive, nsfw, explicit
- **Date tags**: newest, recent, mid, early, old
**Quality Tags**
Quality tags are assigned based on the percentile rankings of the favorite count (fav_count) within each rating category to avoid bias on nsfw content (Animagine XL v3 have met this problem), organized from high to low as follows: ***90th, 75th, 60th, 45th, 30th, and 10th percentiles***. This creates seven distinct quality levels separated by six thresholds.
I lower the threshold since I found that the average quality of images in Danbooru is higher than I expected.
**Rating tags**
* **General**: safe
* **Sensitive**: sensitive
* **Questionable**: nsfw
* **Explicit**: nsfw, explicit
Note: During training, content tagged as "explicit" is also considered under "nsfw" to ensure a comprehensive understanding.
**Date tags**
Date tags are based on the upload dates of the images, as the metadata does not include the actual creation dates.
The periods are categorized as follows:
* 2005~2010: old
* 2011~2014: early
* 2015~2017: mid
* 2018~2020: recent
* 2021~2024: newest
### Resolution
This model is trained for resolutions from ARB 1024x1024 with minimum resolution 256 and maximum resolution 4096. This means you can use the standard SDXL resolution. However, opting for a slightly higher resolution than 1024x1024 is recommended. Applying a hires-fix is also suggested for better results.
For more information, please check out the sample images provided.
## How This Model Came to Be
### Why Epsilon
Same as Delta, just a test for new dataset and it is good.
The outputs are also very different (compare to Delta).
### Dataset
The dataset for training this model was sourced from [HakuBooru](https://github.com/KohakuBlueleaf/HakuBooru), comprising 5.2 million images selected from the [danbooru2023](https://huggingface.co/datasets/KBlueLeaf/danbooru2023-webp-4Mpixel) dataset.[2][3]
A selection process was employed to choose ***1 million posts from IDs 0 to 2,000,000***, another ***2 millions from IDs 2,000,000 to 4,999,999***, and ***all posts after ID 5,000,000***, totaling 5.35 million posts. After filtering out deleted posts, gold account posts and those without images (which could be GIFs or MP4s), the final dataset comprised 5.2 million images.
The selection was essentially random, but a fixed seed was utilized to ensure reproducibility.
**Further Process**
* **Shuffle tags**: The order of general tags was shuffled in each step.
* **Tag dropout**: Randomly, ***15%*** of general tags were dropped in each step.
### Training
The training of Kohaku XL Epsilon was facilitated by the [LyCORIS](https://github.com/KohakuBlueleaf/LyCORIS) project and the trainer from [kohya-ss/sd-scripts](https://github.com/kohya-ss/sd-scripts). [1][4]
**Algorithm: LoKr**[5]
The model was trained using the LoKr algorithm with full matrix triggered and a factor of 2~8 for different modules. The aim was to demonstrate the applicability of LoRA/LyCORIS in training base models.
The original LoKr file size is under 800MB, and the TE was not frozen. The original LoKr file also be provided as "delta-lokr" version.
For detailed settings, refer to the LyCORIS config file from Kohaku XL Delta.
**Other Training Details**
- **Hardware**: Quad RTX 3090s
- **Num Train Images**: 5,210,319
- **Batch Size**: 4
- **Grad Accumulation Step**: 16
- **Equivalent Batch Size**: 256
- **Total Epoch**: 1
- **Total Steps**: 20354
- **Optimizer**: Lion8bit
- **Learning Rate**: 2e-5 for UNet / 5e-6 for TE
- **LR Scheduler**: Constant (with warmup)
- **Warmup Steps**: 1000
- **Weight Decay**: 0.1
- **Betas**: 0.9, 0.95
- **Min SNR Gamma**: 5
- **Noise Offset**: 0.0357
- **Resolution**: 1024x1024
- **Min Bucket Resolution**: 256
- **Max Bucket Resolution**: 4096
- **Mixed Precision**: FP16
**Warning**: Versions 0.36.0~0.41.0 of bitsandbytes have significant [bugs](https://github.com/TimDettmers/bitsandbytes/issues/659) in the 8bit optimizer that could compromise training, so updating is essential.[6]
**Training Cost**
Utilizing DDP with four RTX 3090s, completing 1 epoch across the 5.2 million image dataset took approximately 12 to 13 days. Each step for an equivalent batch size of 256 took about 49 to 50 seconds to complete.
### Why I publish 13600step intermediate ckpt
The training progress have crashed when between 13600step~15300step. And kohya-ss trainer didn't implement resume+step skip before.
Although Kohya and I figured out how to do it correctly and did some sanity check on it. I still cannot fully ensure the final result is correct. So I publish the final intermedate ckpt so if anyone want to reproduce the training. They have chance to figure out the problem of final result.
## What's Next
I am focusing on making new dataset (targeting 10M~15M images), and wait for SD3 to see if it is worth trying.
I may also do some small FT on Epsilon and publish them as rev2/3/4... but dataset still my main focus now.
## Special Thanks
AngelBottomless & Nyanko7: danbooru2023 dataset[3]
Kohya-ss: Trainer[4]
---
***AI art should be looked like AI, not like humans.***
---
*(Some fun fact: this slogan come from my personal homepage. Lot of ppl like this one and put it in their model page.)*
## Reference & Resource
### Reference
[1] **SHIH-YING YEH**, Yu-Guan Hsieh, Zhidong Gao, Bernard B W Yang, Giyeong Oh, & Yanmin Gong (2024). Navigating Text-To-Image Customization: From LyCORIS Fine-Tuning to Model Evaluation. In The Twelfth International Conference on Learning Representations.
[2] HakuBooru - text-image dataset maker for booru style image platform. https://github.com/KohakuBlueleaf/HakuBooru
[3] Danbooru2023: A Large-Scale Crowdsourced and Tagged Anime Illustration Dataset. https://huggingface.co/datasets/nyanko7/danbooru2023
[4] kohya-ss/sd-scripts. https://github.com/kohya-ss/sd-scripts
[5] LyCORIS - Lora beYond Conventional methods, Other Rank adaptation Implementations for Stable diffusion. https://github.com/KohakuBlueleaf/LyCORIS/blob/main/docs/Algo-Details.md#lokr
[6] TimDettmers/bitsandbytes - issue 659/152/227/262 - Wrong indented lines cause bugs for a long time. https://github.com/TimDettmers/bitsandbytes/issues/659
### Resource
* Kohaku XL beta. https://civitai.com/models/162577/kohaku-xl-beta
* Kohaku XL gamma. https://civitai.com/models/270291/kohaku-xl-gamma
* Kohaku XL delta. https://civitai.com/models/332076/kohaku-xl-delta
## License
**This model is licensed under "Fair-AI public license 1.0-SD", please refer to the original License for more information: https://freedevproject.org/faipl-1.0-sd/** |