Commit
•
0c5c53e
1
Parent(s):
c36a421
Upload folder using huggingface_hub
Browse files- GGU-CLF.pkl +2 -2
- README.md +107 -93
- config.json +4 -4
- confusion_matrix.png +0 -0
GGU-CLF.pkl
CHANGED
|
@@ -1,3 +1,3 @@
|
|
| 1 |
version https://git-lfs.github.com/spec/v1
|
| 2 |
-
oid sha256:
|
| 3 |
-
size
|
|
|
|
| 1 |
version https://git-lfs.github.com/spec/v1
|
| 2 |
+
oid sha256:39b4724544ccccc5ef1ac0f4f91654e4ee76ebe826ece0f830be614f2c453df1
|
| 3 |
+
size 261052
|
README.md
CHANGED
|
@@ -11,6 +11,8 @@ tags:
|
|
| 11 |
- text-classification
|
| 12 |
- english
|
| 13 |
- german
|
|
|
|
|
|
|
| 14 |
model_format: pickle
|
| 15 |
model_file: GGU-CLF.pkl
|
| 16 |
get_started_code: "```python\nimport pickle\nwith open(pkl_filename, 'rb') as file:\n\
|
|
@@ -57,101 +59,105 @@ The model was not trained on multi-sentence samples. You should avoid those. Off
|
|
| 57 |
|
| 58 |
## Training Procedure
|
| 59 |
|
| 60 |
-
|
|
|
|
|
|
|
|
|
|
|
|
|
| 61 |
|
| 62 |
### Hyperparameters
|
| 63 |
|
| 64 |
<details>
|
| 65 |
<summary> Click to expand </summary>
|
| 66 |
|
| 67 |
-
| Hyperparameter | Value
|
| 68 |
-
|
| 69 |
-
| memory |
|
| 70 |
-
| steps | [('vect', TfidfVectorizer(ngram_range=(
|
| 71 |
-
| verbose | False
|
| 72 |
-
| vect | TfidfVectorizer(ngram_range=(
|
| 73 |
-
| clf | MultinomialNB(alpha=0.
|
| 74 |
-
| vect__analyzer |
|
| 75 |
-
| vect__binary | False
|
| 76 |
-
| vect__decode_error | strict
|
| 77 |
-
| vect__dtype | <class 'numpy.float64'>
|
| 78 |
-
| vect__encoding | utf-8
|
| 79 |
-
| vect__input | content
|
| 80 |
-
| vect__lowercase | True
|
| 81 |
-
| vect__max_df | 1.0
|
| 82 |
-
| vect__max_features |
|
| 83 |
-
| vect__min_df | 1
|
| 84 |
-
| vect__ngram_range | (
|
| 85 |
-
| vect__norm | l2
|
| 86 |
-
| vect__preprocessor |
|
| 87 |
-
| vect__smooth_idf | True
|
| 88 |
-
| vect__stop_words |
|
| 89 |
-
| vect__strip_accents |
|
| 90 |
-
| vect__sublinear_tf | False
|
| 91 |
-
| vect__token_pattern | (?u)\b\w\w+\b
|
| 92 |
-
| vect__tokenizer |
|
| 93 |
-
| vect__use_idf | True
|
| 94 |
-
| vect__vocabulary |
|
| 95 |
-
| clf__alpha | 0.
|
| 96 |
-
| clf__class_prior |
|
| 97 |
-
| clf__fit_prior | True
|
| 98 |
-
| clf__force_alpha | True
|
| 99 |
|
| 100 |
</details>
|
| 101 |
|
| 102 |
### Model Plot
|
| 103 |
|
| 104 |
-
<style>#sk-container-id-
|
| 105 |
-
}#sk-container-id-
|
| 106 |
-
}#sk-container-id-
|
| 107 |
-
}#sk-container-id-
|
| 108 |
-
}#sk-container-id-
|
| 109 |
-
}#sk-container-id-
|
| 110 |
-
}#sk-container-id-
|
| 111 |
}div.sk-parallel-item,
|
| 112 |
div.sk-serial,
|
| 113 |
div.sk-item {/* draw centered vertical line to link estimators */background-image: linear-gradient(var(--sklearn-color-text-on-default-background), var(--sklearn-color-text-on-default-background));background-size: 2px 100%;background-repeat: no-repeat;background-position: center center;
|
| 114 |
-
}/* Parallel-specific style estimator block */#sk-container-id-
|
| 115 |
-
}#sk-container-id-
|
| 116 |
-
}#sk-container-id-
|
| 117 |
-
}#sk-container-id-
|
| 118 |
-
}#sk-container-id-
|
| 119 |
-
}#sk-container-id-
|
| 120 |
-
}/* Serial-specific style estimator block */#sk-container-id-
|
| 121 |
}/* Toggleable style: style used for estimator/Pipeline/ColumnTransformer box that is
|
| 122 |
clickable and can be expanded/collapsed.
|
| 123 |
- Pipeline and ColumnTransformer use this feature and define the default style
|
| 124 |
- Estimators will overwrite some part of the style using the `sk-estimator` class
|
| 125 |
-
*//* Pipeline and ColumnTransformer style (default) */#sk-container-id-
|
| 126 |
}/* Toggleable label */
|
| 127 |
-
#sk-container-id-
|
| 128 |
-
}#sk-container-id-
|
| 129 |
-
}#sk-container-id-
|
| 130 |
-
}/* Toggleable content - dropdown */#sk-container-id-
|
| 131 |
-
}#sk-container-id-
|
| 132 |
-
}#sk-container-id-
|
| 133 |
-
}#sk-container-id-
|
| 134 |
-
}#sk-container-id-
|
| 135 |
-
}#sk-container-id-
|
| 136 |
-
}/* Pipeline/ColumnTransformer-specific style */#sk-container-id-
|
| 137 |
-
}#sk-container-id-
|
| 138 |
}/* Estimator-specific style *//* Colorize estimator box */
|
| 139 |
-
#sk-container-id-
|
| 140 |
-
}#sk-container-id-
|
| 141 |
-
}#sk-container-id-
|
| 142 |
-
#sk-container-id-
|
| 143 |
}/* On hover, darken the color of the background */
|
| 144 |
-
#sk-container-id-
|
| 145 |
}/* Label box, darken color on hover, fitted */
|
| 146 |
-
#sk-container-id-
|
| 147 |
-
}/* Estimator label */#sk-container-id-
|
| 148 |
-
}#sk-container-id-
|
| 149 |
}/* Estimator-specific */
|
| 150 |
-
#sk-container-id-
|
| 151 |
-
}#sk-container-id-
|
| 152 |
}/* on hover */
|
| 153 |
-
#sk-container-id-
|
| 154 |
-
}#sk-container-id-
|
| 155 |
}/* Specification for estimator info (e.g. "i" and "?") *//* Common style for "i" and "?" */.sk-estimator-doc-link,
|
| 156 |
a:link.sk-estimator-doc-link,
|
| 157 |
a:visited.sk-estimator-doc-link {float: right;font-size: smaller;line-height: 1em;font-family: monospace;background-color: var(--sklearn-color-background);border-radius: 1em;height: 1em;width: 1em;text-decoration: none !important;margin-left: 1ex;/* unfitted */border: var(--sklearn-color-unfitted-level-1) 1pt solid;color: var(--sklearn-color-unfitted-level-1);
|
|
@@ -171,20 +177,20 @@ div.sk-label-container:hover .sk-estimator-doc-link.fitted:hover,
|
|
| 171 |
.sk-estimator-doc-link span {display: none;z-index: 9999;position: relative;font-weight: normal;right: .2ex;padding: .5ex;margin: .5ex;width: min-content;min-width: 20ex;max-width: 50ex;color: var(--sklearn-color-text);box-shadow: 2pt 2pt 4pt #999;/* unfitted */background: var(--sklearn-color-unfitted-level-0);border: .5pt solid var(--sklearn-color-unfitted-level-3);
|
| 172 |
}.sk-estimator-doc-link.fitted span {/* fitted */background: var(--sklearn-color-fitted-level-0);border: var(--sklearn-color-fitted-level-3);
|
| 173 |
}.sk-estimator-doc-link:hover span {display: block;
|
| 174 |
-
}/* "?"-specific style due to the `<a>` HTML tag */#sk-container-id-
|
| 175 |
-
}#sk-container-id-
|
| 176 |
}/* On hover */
|
| 177 |
-
#sk-container-id-
|
| 178 |
-
}#sk-container-id-
|
| 179 |
}
|
| 180 |
-
</style><div id="sk-container-id-
|
| 181 |
|
| 182 |
## Evaluation Results
|
| 183 |
|
| 184 |
| Metric | Value |
|
| 185 |
|----------|----------|
|
| 186 |
-
| accuracy | 0.
|
| 187 |
-
| f1 score | 0.
|
| 188 |
|
| 189 |
### Evaluation Methods
|
| 190 |
|
|
@@ -194,21 +200,6 @@ The model is evaluated on validation data from the dataset's test split, using a
|
|
| 194 |
|
| 195 |

|
| 196 |
|
| 197 |
-
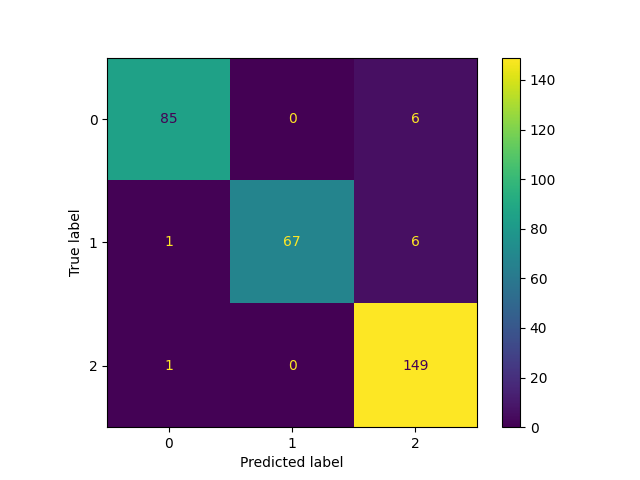
#### Model description/Evaluation Results/Evaluation Methods/Classification Report
|
| 198 |
-
|
| 199 |
-
<details>
|
| 200 |
-
<summary> Click to expand </summary>
|
| 201 |
-
|
| 202 |
-
| index | precision | recall | f1-score | support |
|
| 203 |
-
|--------------|-------------|----------|------------|-----------|
|
| 204 |
-
| greeting | 0.977011 | 0.934066 | 0.955056 | 91 |
|
| 205 |
-
| gratitude | 1 | 0.905405 | 0.950355 | 74 |
|
| 206 |
-
| unknown | 0.925466 | 0.993333 | 0.958199 | 150 |
|
| 207 |
-
| macro avg | 0.967492 | 0.944268 | 0.954537 | 315 |
|
| 208 |
-
| weighted avg | 0.957866 | 0.955556 | 0.955448 | 315 |
|
| 209 |
-
|
| 210 |
-
</details>
|
| 211 |
-
|
| 212 |
# How to Get Started with the Model
|
| 213 |
|
| 214 |
```python
|
|
@@ -222,3 +213,26 @@ with open(pkl_filename, 'rb') as file:
|
|
| 222 |
This model card is written by following authors:
|
| 223 |
|
| 224 |
[philipp-zettl](https://huggingface.co/philipp-zettl/)
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 11 |
- text-classification
|
| 12 |
- english
|
| 13 |
- german
|
| 14 |
+
datasets:
|
| 15 |
+
- philipp-zettl/GGU-xx
|
| 16 |
model_format: pickle
|
| 17 |
model_file: GGU-CLF.pkl
|
| 18 |
get_started_code: "```python\nimport pickle\nwith open(pkl_filename, 'rb') as file:\n\
|
|
|
|
| 59 |
|
| 60 |
## Training Procedure
|
| 61 |
|
| 62 |
+
|
| 63 |
+
This model was trained using the [philipp-zettl/GGU-xx](https://huggingface.co/datasets/philipp-zettl/GGU-xx) dataset.
|
| 64 |
+
|
| 65 |
+
You can find it's performance metrics under [Evaluation Results](#evaluation-results).
|
| 66 |
+
|
| 67 |
|
| 68 |
### Hyperparameters
|
| 69 |
|
| 70 |
<details>
|
| 71 |
<summary> Click to expand </summary>
|
| 72 |
|
| 73 |
+
| Hyperparameter | Value |
|
| 74 |
+
|---------------------|---------------------------------------------------------------------------------------------------------|
|
| 75 |
+
| memory | |
|
| 76 |
+
| steps | [('vect', TfidfVectorizer(analyzer='char_wb', ngram_range=(2, 3))), ('clf', MultinomialNB(alpha=0.01))] |
|
| 77 |
+
| verbose | False |
|
| 78 |
+
| vect | TfidfVectorizer(analyzer='char_wb', ngram_range=(2, 3)) |
|
| 79 |
+
| clf | MultinomialNB(alpha=0.01) |
|
| 80 |
+
| vect__analyzer | char_wb |
|
| 81 |
+
| vect__binary | False |
|
| 82 |
+
| vect__decode_error | strict |
|
| 83 |
+
| vect__dtype | <class 'numpy.float64'> |
|
| 84 |
+
| vect__encoding | utf-8 |
|
| 85 |
+
| vect__input | content |
|
| 86 |
+
| vect__lowercase | True |
|
| 87 |
+
| vect__max_df | 1.0 |
|
| 88 |
+
| vect__max_features | |
|
| 89 |
+
| vect__min_df | 1 |
|
| 90 |
+
| vect__ngram_range | (2, 3) |
|
| 91 |
+
| vect__norm | l2 |
|
| 92 |
+
| vect__preprocessor | |
|
| 93 |
+
| vect__smooth_idf | True |
|
| 94 |
+
| vect__stop_words | |
|
| 95 |
+
| vect__strip_accents | |
|
| 96 |
+
| vect__sublinear_tf | False |
|
| 97 |
+
| vect__token_pattern | (?u)\b\w\w+\b |
|
| 98 |
+
| vect__tokenizer | |
|
| 99 |
+
| vect__use_idf | True |
|
| 100 |
+
| vect__vocabulary | |
|
| 101 |
+
| clf__alpha | 0.01 |
|
| 102 |
+
| clf__class_prior | |
|
| 103 |
+
| clf__fit_prior | True |
|
| 104 |
+
| clf__force_alpha | True |
|
| 105 |
|
| 106 |
</details>
|
| 107 |
|
| 108 |
### Model Plot
|
| 109 |
|
| 110 |
+
<style>#sk-container-id-11 {/* Definition of color scheme common for light and dark mode */--sklearn-color-text: black;--sklearn-color-line: gray;/* Definition of color scheme for unfitted estimators */--sklearn-color-unfitted-level-0: #fff5e6;--sklearn-color-unfitted-level-1: #f6e4d2;--sklearn-color-unfitted-level-2: #ffe0b3;--sklearn-color-unfitted-level-3: chocolate;/* Definition of color scheme for fitted estimators */--sklearn-color-fitted-level-0: #f0f8ff;--sklearn-color-fitted-level-1: #d4ebff;--sklearn-color-fitted-level-2: #b3dbfd;--sklearn-color-fitted-level-3: cornflowerblue;/* Specific color for light theme */--sklearn-color-text-on-default-background: var(--sg-text-color, var(--theme-code-foreground, var(--jp-content-font-color1, black)));--sklearn-color-background: var(--sg-background-color, var(--theme-background, var(--jp-layout-color0, white)));--sklearn-color-border-box: var(--sg-text-color, var(--theme-code-foreground, var(--jp-content-font-color1, black)));--sklearn-color-icon: #696969;@media (prefers-color-scheme: dark) {/* Redefinition of color scheme for dark theme */--sklearn-color-text-on-default-background: var(--sg-text-color, var(--theme-code-foreground, var(--jp-content-font-color1, white)));--sklearn-color-background: var(--sg-background-color, var(--theme-background, var(--jp-layout-color0, #111)));--sklearn-color-border-box: var(--sg-text-color, var(--theme-code-foreground, var(--jp-content-font-color1, white)));--sklearn-color-icon: #878787;}
|
| 111 |
+
}#sk-container-id-11 {color: var(--sklearn-color-text);
|
| 112 |
+
}#sk-container-id-11 pre {padding: 0;
|
| 113 |
+
}#sk-container-id-11 input.sk-hidden--visually {border: 0;clip: rect(1px 1px 1px 1px);clip: rect(1px, 1px, 1px, 1px);height: 1px;margin: -1px;overflow: hidden;padding: 0;position: absolute;width: 1px;
|
| 114 |
+
}#sk-container-id-11 div.sk-dashed-wrapped {border: 1px dashed var(--sklearn-color-line);margin: 0 0.4em 0.5em 0.4em;box-sizing: border-box;padding-bottom: 0.4em;background-color: var(--sklearn-color-background);
|
| 115 |
+
}#sk-container-id-11 div.sk-container {/* jupyter's `normalize.less` sets `[hidden] { display: none; }`but bootstrap.min.css set `[hidden] { display: none !important; }`so we also need the `!important` here to be able to override thedefault hidden behavior on the sphinx rendered scikit-learn.org.See: https://github.com/scikit-learn/scikit-learn/issues/21755 */display: inline-block !important;position: relative;
|
| 116 |
+
}#sk-container-id-11 div.sk-text-repr-fallback {display: none;
|
| 117 |
}div.sk-parallel-item,
|
| 118 |
div.sk-serial,
|
| 119 |
div.sk-item {/* draw centered vertical line to link estimators */background-image: linear-gradient(var(--sklearn-color-text-on-default-background), var(--sklearn-color-text-on-default-background));background-size: 2px 100%;background-repeat: no-repeat;background-position: center center;
|
| 120 |
+
}/* Parallel-specific style estimator block */#sk-container-id-11 div.sk-parallel-item::after {content: "";width: 100%;border-bottom: 2px solid var(--sklearn-color-text-on-default-background);flex-grow: 1;
|
| 121 |
+
}#sk-container-id-11 div.sk-parallel {display: flex;align-items: stretch;justify-content: center;background-color: var(--sklearn-color-background);position: relative;
|
| 122 |
+
}#sk-container-id-11 div.sk-parallel-item {display: flex;flex-direction: column;
|
| 123 |
+
}#sk-container-id-11 div.sk-parallel-item:first-child::after {align-self: flex-end;width: 50%;
|
| 124 |
+
}#sk-container-id-11 div.sk-parallel-item:last-child::after {align-self: flex-start;width: 50%;
|
| 125 |
+
}#sk-container-id-11 div.sk-parallel-item:only-child::after {width: 0;
|
| 126 |
+
}/* Serial-specific style estimator block */#sk-container-id-11 div.sk-serial {display: flex;flex-direction: column;align-items: center;background-color: var(--sklearn-color-background);padding-right: 1em;padding-left: 1em;
|
| 127 |
}/* Toggleable style: style used for estimator/Pipeline/ColumnTransformer box that is
|
| 128 |
clickable and can be expanded/collapsed.
|
| 129 |
- Pipeline and ColumnTransformer use this feature and define the default style
|
| 130 |
- Estimators will overwrite some part of the style using the `sk-estimator` class
|
| 131 |
+
*//* Pipeline and ColumnTransformer style (default) */#sk-container-id-11 div.sk-toggleable {/* Default theme specific background. It is overwritten whether we have aspecific estimator or a Pipeline/ColumnTransformer */background-color: var(--sklearn-color-background);
|
| 132 |
}/* Toggleable label */
|
| 133 |
+
#sk-container-id-11 label.sk-toggleable__label {cursor: pointer;display: block;width: 100%;margin-bottom: 0;padding: 0.5em;box-sizing: border-box;text-align: center;
|
| 134 |
+
}#sk-container-id-11 label.sk-toggleable__label-arrow:before {/* Arrow on the left of the label */content: "▸";float: left;margin-right: 0.25em;color: var(--sklearn-color-icon);
|
| 135 |
+
}#sk-container-id-11 label.sk-toggleable__label-arrow:hover:before {color: var(--sklearn-color-text);
|
| 136 |
+
}/* Toggleable content - dropdown */#sk-container-id-11 div.sk-toggleable__content {max-height: 0;max-width: 0;overflow: hidden;text-align: left;/* unfitted */background-color: var(--sklearn-color-unfitted-level-0);
|
| 137 |
+
}#sk-container-id-11 div.sk-toggleable__content.fitted {/* fitted */background-color: var(--sklearn-color-fitted-level-0);
|
| 138 |
+
}#sk-container-id-11 div.sk-toggleable__content pre {margin: 0.2em;border-radius: 0.25em;color: var(--sklearn-color-text);/* unfitted */background-color: var(--sklearn-color-unfitted-level-0);
|
| 139 |
+
}#sk-container-id-11 div.sk-toggleable__content.fitted pre {/* unfitted */background-color: var(--sklearn-color-fitted-level-0);
|
| 140 |
+
}#sk-container-id-11 input.sk-toggleable__control:checked~div.sk-toggleable__content {/* Expand drop-down */max-height: 200px;max-width: 100%;overflow: auto;
|
| 141 |
+
}#sk-container-id-11 input.sk-toggleable__control:checked~label.sk-toggleable__label-arrow:before {content: "▾";
|
| 142 |
+
}/* Pipeline/ColumnTransformer-specific style */#sk-container-id-11 div.sk-label input.sk-toggleable__control:checked~label.sk-toggleable__label {color: var(--sklearn-color-text);background-color: var(--sklearn-color-unfitted-level-2);
|
| 143 |
+
}#sk-container-id-11 div.sk-label.fitted input.sk-toggleable__control:checked~label.sk-toggleable__label {background-color: var(--sklearn-color-fitted-level-2);
|
| 144 |
}/* Estimator-specific style *//* Colorize estimator box */
|
| 145 |
+
#sk-container-id-11 div.sk-estimator input.sk-toggleable__control:checked~label.sk-toggleable__label {/* unfitted */background-color: var(--sklearn-color-unfitted-level-2);
|
| 146 |
+
}#sk-container-id-11 div.sk-estimator.fitted input.sk-toggleable__control:checked~label.sk-toggleable__label {/* fitted */background-color: var(--sklearn-color-fitted-level-2);
|
| 147 |
+
}#sk-container-id-11 div.sk-label label.sk-toggleable__label,
|
| 148 |
+
#sk-container-id-11 div.sk-label label {/* The background is the default theme color */color: var(--sklearn-color-text-on-default-background);
|
| 149 |
}/* On hover, darken the color of the background */
|
| 150 |
+
#sk-container-id-11 div.sk-label:hover label.sk-toggleable__label {color: var(--sklearn-color-text);background-color: var(--sklearn-color-unfitted-level-2);
|
| 151 |
}/* Label box, darken color on hover, fitted */
|
| 152 |
+
#sk-container-id-11 div.sk-label.fitted:hover label.sk-toggleable__label.fitted {color: var(--sklearn-color-text);background-color: var(--sklearn-color-fitted-level-2);
|
| 153 |
+
}/* Estimator label */#sk-container-id-11 div.sk-label label {font-family: monospace;font-weight: bold;display: inline-block;line-height: 1.2em;
|
| 154 |
+
}#sk-container-id-11 div.sk-label-container {text-align: center;
|
| 155 |
}/* Estimator-specific */
|
| 156 |
+
#sk-container-id-11 div.sk-estimator {font-family: monospace;border: 1px dotted var(--sklearn-color-border-box);border-radius: 0.25em;box-sizing: border-box;margin-bottom: 0.5em;/* unfitted */background-color: var(--sklearn-color-unfitted-level-0);
|
| 157 |
+
}#sk-container-id-11 div.sk-estimator.fitted {/* fitted */background-color: var(--sklearn-color-fitted-level-0);
|
| 158 |
}/* on hover */
|
| 159 |
+
#sk-container-id-11 div.sk-estimator:hover {/* unfitted */background-color: var(--sklearn-color-unfitted-level-2);
|
| 160 |
+
}#sk-container-id-11 div.sk-estimator.fitted:hover {/* fitted */background-color: var(--sklearn-color-fitted-level-2);
|
| 161 |
}/* Specification for estimator info (e.g. "i" and "?") *//* Common style for "i" and "?" */.sk-estimator-doc-link,
|
| 162 |
a:link.sk-estimator-doc-link,
|
| 163 |
a:visited.sk-estimator-doc-link {float: right;font-size: smaller;line-height: 1em;font-family: monospace;background-color: var(--sklearn-color-background);border-radius: 1em;height: 1em;width: 1em;text-decoration: none !important;margin-left: 1ex;/* unfitted */border: var(--sklearn-color-unfitted-level-1) 1pt solid;color: var(--sklearn-color-unfitted-level-1);
|
|
|
|
| 177 |
.sk-estimator-doc-link span {display: none;z-index: 9999;position: relative;font-weight: normal;right: .2ex;padding: .5ex;margin: .5ex;width: min-content;min-width: 20ex;max-width: 50ex;color: var(--sklearn-color-text);box-shadow: 2pt 2pt 4pt #999;/* unfitted */background: var(--sklearn-color-unfitted-level-0);border: .5pt solid var(--sklearn-color-unfitted-level-3);
|
| 178 |
}.sk-estimator-doc-link.fitted span {/* fitted */background: var(--sklearn-color-fitted-level-0);border: var(--sklearn-color-fitted-level-3);
|
| 179 |
}.sk-estimator-doc-link:hover span {display: block;
|
| 180 |
+
}/* "?"-specific style due to the `<a>` HTML tag */#sk-container-id-11 a.estimator_doc_link {float: right;font-size: 1rem;line-height: 1em;font-family: monospace;background-color: var(--sklearn-color-background);border-radius: 1rem;height: 1rem;width: 1rem;text-decoration: none;/* unfitted */color: var(--sklearn-color-unfitted-level-1);border: var(--sklearn-color-unfitted-level-1) 1pt solid;
|
| 181 |
+
}#sk-container-id-11 a.estimator_doc_link.fitted {/* fitted */border: var(--sklearn-color-fitted-level-1) 1pt solid;color: var(--sklearn-color-fitted-level-1);
|
| 182 |
}/* On hover */
|
| 183 |
+
#sk-container-id-11 a.estimator_doc_link:hover {/* unfitted */background-color: var(--sklearn-color-unfitted-level-3);color: var(--sklearn-color-background);text-decoration: none;
|
| 184 |
+
}#sk-container-id-11 a.estimator_doc_link.fitted:hover {/* fitted */background-color: var(--sklearn-color-fitted-level-3);
|
| 185 |
}
|
| 186 |
+
</style><div id="sk-container-id-11" class="sk-top-container" style="overflow: auto;"><div class="sk-text-repr-fallback"><pre>Pipeline(steps=[('vect',TfidfVectorizer(analyzer='char_wb', ngram_range=(2, 3))),('clf', MultinomialNB(alpha=0.01))])</pre><b>In a Jupyter environment, please rerun this cell to show the HTML representation or trust the notebook. <br />On GitHub, the HTML representation is unable to render, please try loading this page with nbviewer.org.</b></div><div class="sk-container" hidden><div class="sk-item sk-dashed-wrapped"><div class="sk-label-container"><div class="sk-label fitted sk-toggleable"><input class="sk-toggleable__control sk-hidden--visually" id="sk-estimator-id-41" type="checkbox" ><label for="sk-estimator-id-41" class="sk-toggleable__label fitted sk-toggleable__label-arrow fitted"> Pipeline<a class="sk-estimator-doc-link fitted" rel="noreferrer" target="_blank" href="https://scikit-learn.org/1.5/modules/generated/sklearn.pipeline.Pipeline.html">?<span>Documentation for Pipeline</span></a><span class="sk-estimator-doc-link fitted">i<span>Fitted</span></span></label><div class="sk-toggleable__content fitted"><pre>Pipeline(steps=[('vect',TfidfVectorizer(analyzer='char_wb', ngram_range=(2, 3))),('clf', MultinomialNB(alpha=0.01))])</pre></div> </div></div><div class="sk-serial"><div class="sk-item"><div class="sk-estimator fitted sk-toggleable"><input class="sk-toggleable__control sk-hidden--visually" id="sk-estimator-id-42" type="checkbox" ><label for="sk-estimator-id-42" class="sk-toggleable__label fitted sk-toggleable__label-arrow fitted"> TfidfVectorizer<a class="sk-estimator-doc-link fitted" rel="noreferrer" target="_blank" href="https://scikit-learn.org/1.5/modules/generated/sklearn.feature_extraction.text.TfidfVectorizer.html">?<span>Documentation for TfidfVectorizer</span></a></label><div class="sk-toggleable__content fitted"><pre>TfidfVectorizer(analyzer='char_wb', ngram_range=(2, 3))</pre></div> </div></div><div class="sk-item"><div class="sk-estimator fitted sk-toggleable"><input class="sk-toggleable__control sk-hidden--visually" id="sk-estimator-id-43" type="checkbox" ><label for="sk-estimator-id-43" class="sk-toggleable__label fitted sk-toggleable__label-arrow fitted"> MultinomialNB<a class="sk-estimator-doc-link fitted" rel="noreferrer" target="_blank" href="https://scikit-learn.org/1.5/modules/generated/sklearn.naive_bayes.MultinomialNB.html">?<span>Documentation for MultinomialNB</span></a></label><div class="sk-toggleable__content fitted"><pre>MultinomialNB(alpha=0.01)</pre></div> </div></div></div></div></div></div>
|
| 187 |
|
| 188 |
## Evaluation Results
|
| 189 |
|
| 190 |
| Metric | Value |
|
| 191 |
|----------|----------|
|
| 192 |
+
| accuracy | 0.987055 |
|
| 193 |
+
| f1 score | 0.987055 |
|
| 194 |
|
| 195 |
### Evaluation Methods
|
| 196 |
|
|
|
|
| 200 |
|
| 201 |

|
| 202 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 203 |
# How to Get Started with the Model
|
| 204 |
|
| 205 |
```python
|
|
|
|
| 213 |
This model card is written by following authors:
|
| 214 |
|
| 215 |
[philipp-zettl](https://huggingface.co/philipp-zettl/)
|
| 216 |
+
|
| 217 |
+
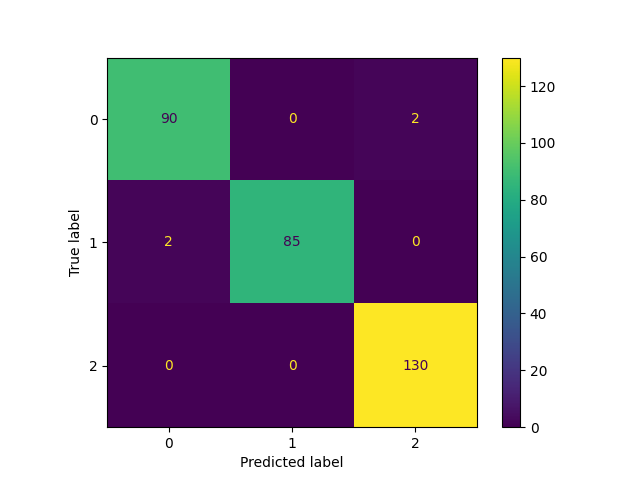
# Classification Report
|
| 218 |
+
|
| 219 |
+
<details>
|
| 220 |
+
<summary> Click to expand </summary>
|
| 221 |
+
|
| 222 |
+
| index | precision | recall | f1-score | support |
|
| 223 |
+
|--------------|-------------|----------|------------|-----------|
|
| 224 |
+
| greeting | 0.978261 | 0.978261 | 0.978261 | 92 |
|
| 225 |
+
| gratitude | 1 | 0.977011 | 0.988372 | 87 |
|
| 226 |
+
| unknown | 0.984848 | 1 | 0.992366 | 130 |
|
| 227 |
+
| macro avg | 0.987703 | 0.985091 | 0.986333 | 309 |
|
| 228 |
+
| weighted avg | 0.987153 | 0.987055 | 0.987042 | 309 |
|
| 229 |
+
|
| 230 |
+
</details>
|
| 231 |
+
|
| 232 |
+
# Training Procedure
|
| 233 |
+
|
| 234 |
+
|
| 235 |
+
This model was trained using the [philipp-zettl/GGU-xx](https://huggingface.co/datasets/philipp-zettl/GGU-xx) dataset.
|
| 236 |
+
|
| 237 |
+
You can find it's performance metrics under [Evaluation Results](#evaluation-results).
|
| 238 |
+
|
config.json
CHANGED
|
@@ -1,13 +1,13 @@
|
|
| 1 |
{
|
| 2 |
"sklearn": {
|
| 3 |
"environment": [
|
| 4 |
-
"scikit-learn=1.
|
| 5 |
],
|
| 6 |
"example_input": {
|
| 7 |
"data": [
|
| 8 |
-
"
|
| 9 |
-
"
|
| 10 |
-
"
|
| 11 |
]
|
| 12 |
},
|
| 13 |
"model": {
|
|
|
|
| 1 |
{
|
| 2 |
"sklearn": {
|
| 3 |
"environment": [
|
| 4 |
+
"scikit-learn=1.5.0"
|
| 5 |
],
|
| 6 |
"example_input": {
|
| 7 |
"data": [
|
| 8 |
+
"list of english-speaking dentists in berlin",
|
| 9 |
+
"Got it! And what's Mietb\u00fcrgschaft",
|
| 10 |
+
"hast du einen kurs f\u00fcr sozialp\u00e4dagogik?"
|
| 11 |
]
|
| 12 |
},
|
| 13 |
"model": {
|
confusion_matrix.png
CHANGED

|

|