| import streamlit as st | |
| st.markdown(""" | |
| #### 3😊MediaPipe🤸♂️🕺 | |
| MediaPipe: Real-time, 3D, body and face cross-platform AI/ML SDK on any device using Javascript, Codepen and Mediapipe. | |
| #### AI/ML Examples with JavaScript Links 🔗 | |
| 1. 🖼️ Image Classifier: [Link](https://mediapipe-studio.webapps.google.com/demo/image_classifier) | |
| 2. 🧱 Object Detector: [Link](https://mediapipe-studio.webapps.google.com/demo/object_detector) | |
| 3. 📝 Text Classifier: [Link](https://mediapipe-studio.webapps.google.com/demo/text_classifier) | |
| 4. 👋 Gesture Recognizer: [Link](https://mediapipe-studio.webapps.google.com/demo/gesture_recognizer) | |
| 5. 🤚 Hand Landmarks: [Link](https://mediapipe-studio.webapps.google.com/demo/hand_landmarker) | |
| 6. 🎵 Audio Classifier: [Link](https://mediapipe-studio.webapps.google.com/demo/audio_classifier) | |
| 🌟 Getting Started: [link](https://google.github.io/mediapipe/getting_started/javascript.html) | |
| #### 🎥 Solution Demonstrations | |
| 1. 😊 Face Mesh: [link](https://codepen.io/mediapipe/full/KKgVaPJ) | |
| 2. 😄 Face Detection: [link](https://codepen.io/mediapipe/full/dyOzvZM) | |
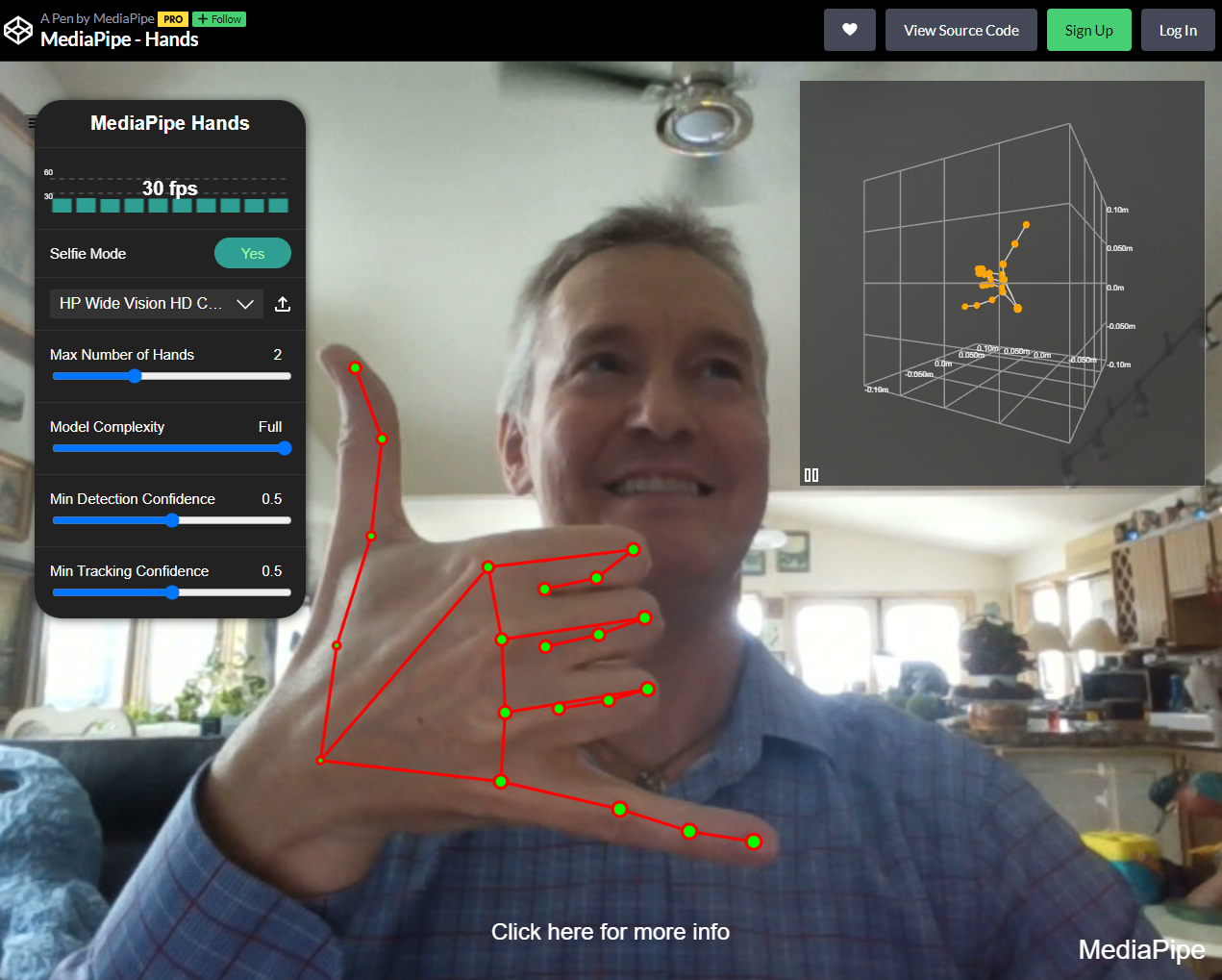
| 3. 🤲 Hands: [link](https://codepen.io/mediapipe/full/RwGWYJw) | |
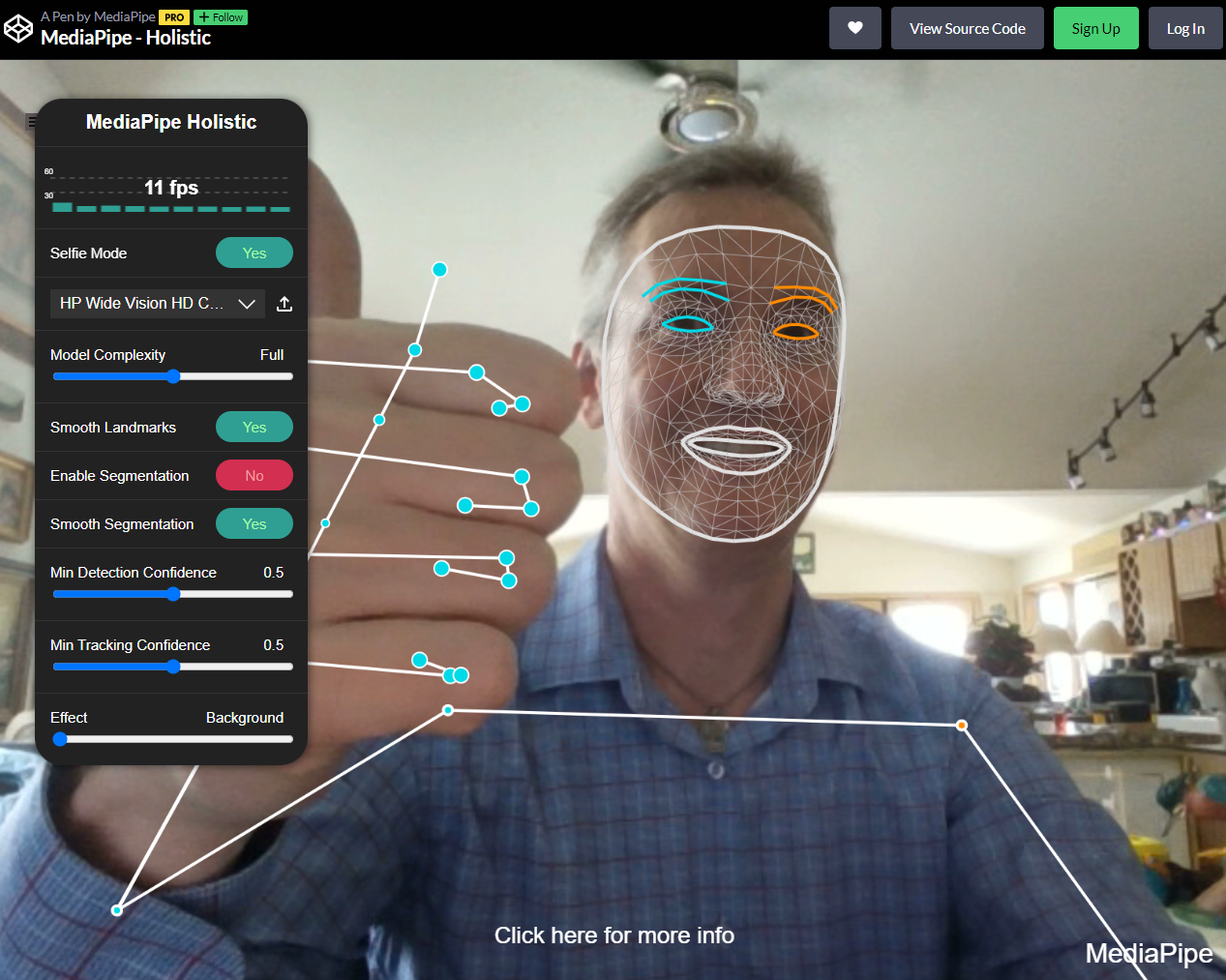
| 4. 🤸♂️ Holistic (Face, Hands, Body): [link](https://codepen.io/mediapipe/full/LYRRYEw) | |
| 5. 📦 Objectron: [link](https://codepen.io/mediapipe/full/BaWvzdY) | |
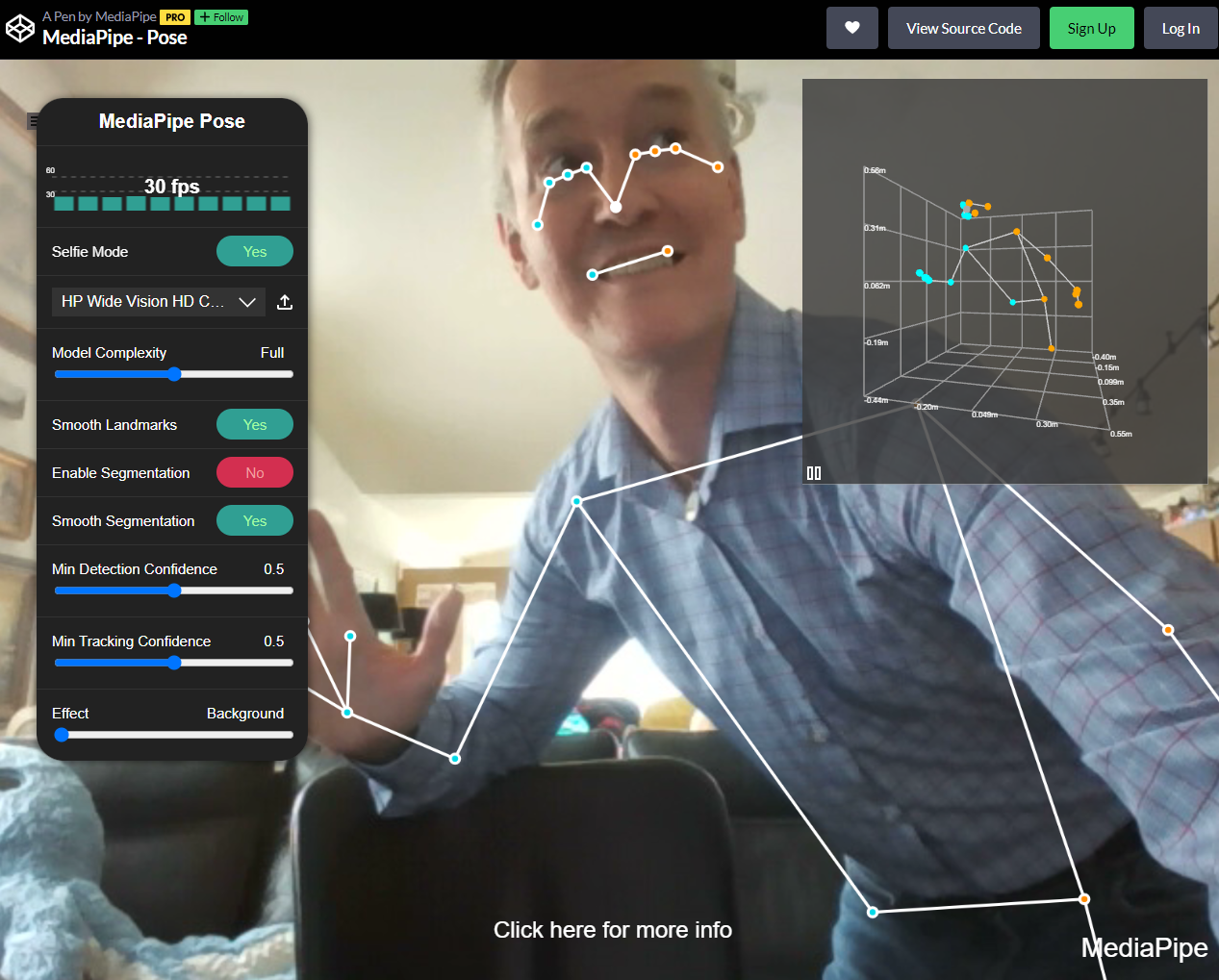
| 6. 🕺 Full Skeletal Pose: [link](https://codepen.io/mediapipe/full/jOMbvxw) | |
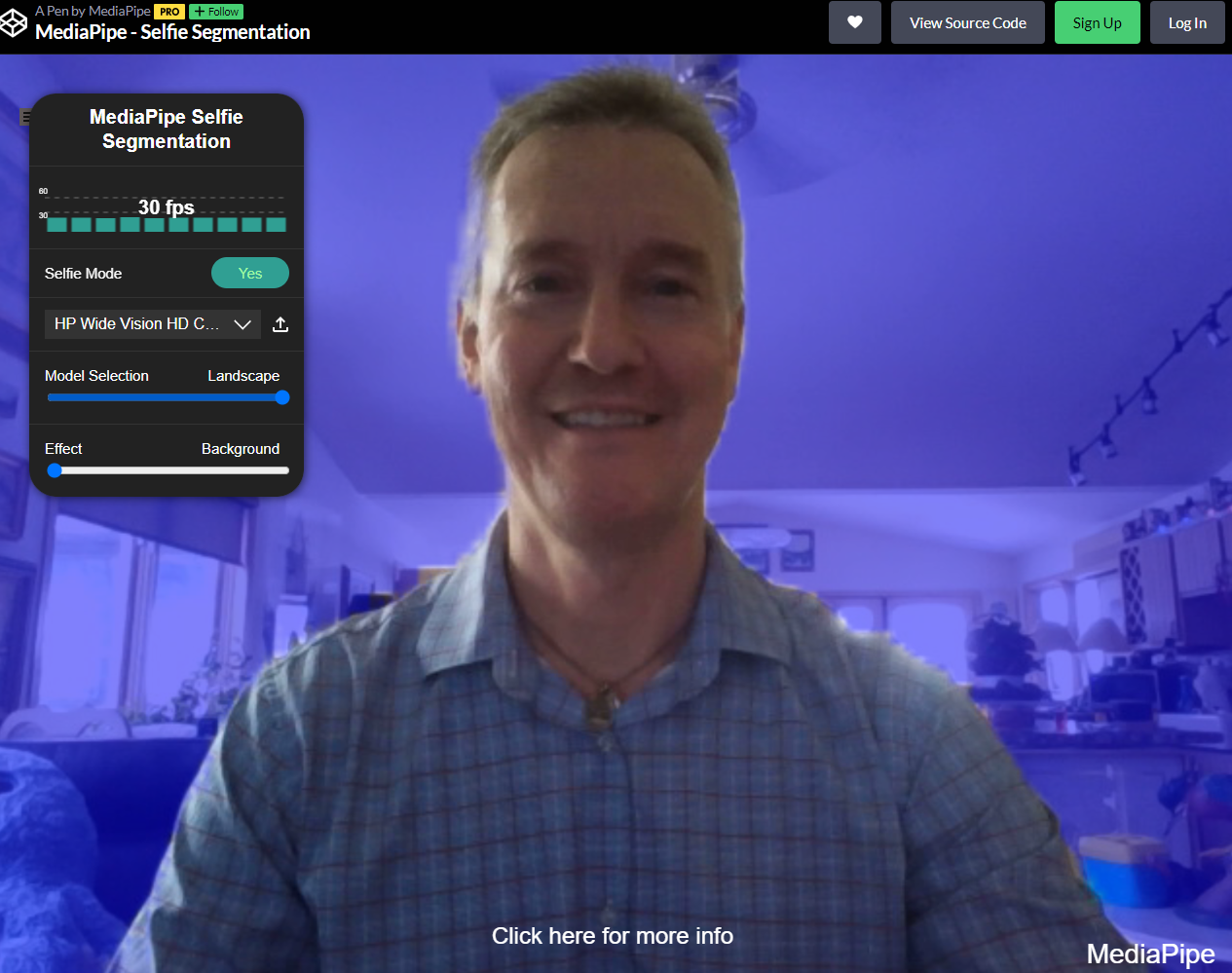
| 7. 👤 Self Segmentation: [link](https://codepen.io/mediapipe/full/wvJyQpq) | |
| #### 🖼️ Demonstrations with Screenshots | |
| 1. 👤 Self Segmentation:  | |
| 2. 🕺 Full Skeletal Pose:  | |
| 3. 🤲 Hands in 3D:  | |
| 4. 🤸♂️ Holistic View:  | |
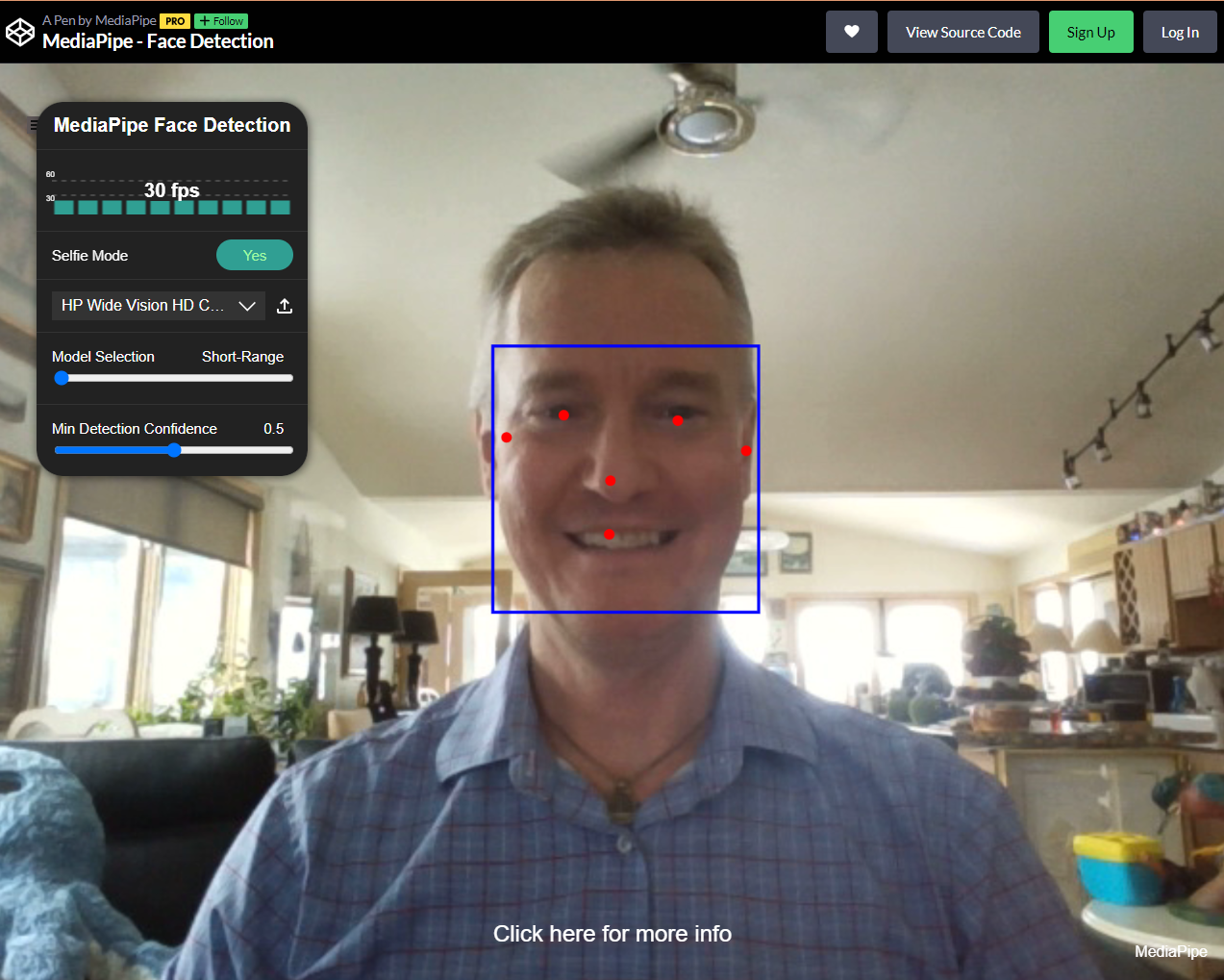
| 5. 😄 Face Detection:  | |
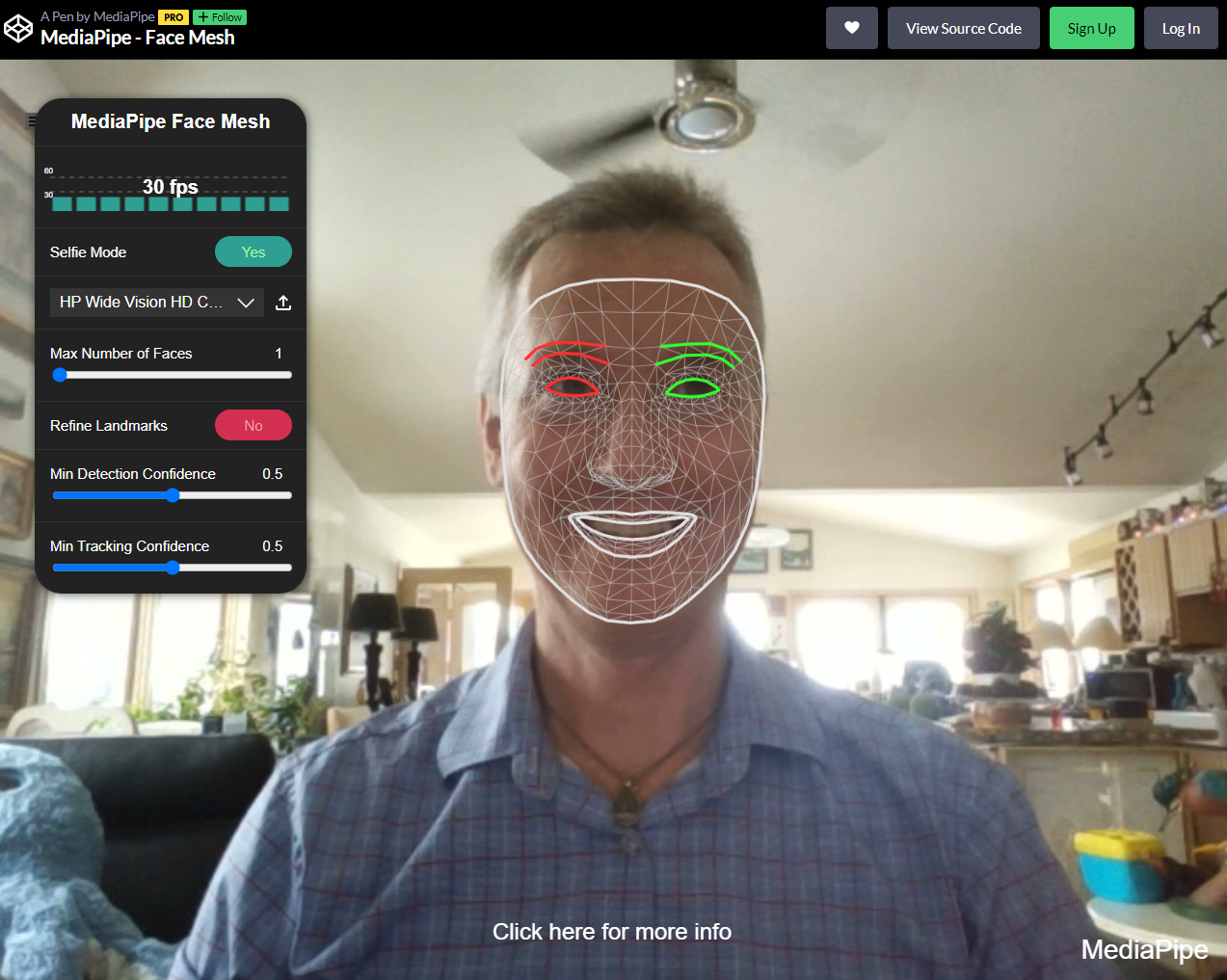
| 6. 😊 Face Mesh (30 FPS):  | |
| """) | |