Spaces:
Running
Running
Commit
·
fd82a33
1
Parent(s):
5790347
Misc changes
Browse files- app.py +12 -13
- {posts → assets}/1_token.png +0 -0
- posts/1_blog_in_spaces.md +0 -82
- posts/1_blog_in_spaces.py +97 -0
- posts/__pycache__/1_blog_in_spaces.cpython-37.pyc +0 -0
app.py
CHANGED
|
@@ -1,6 +1,7 @@
|
|
| 1 |
import streamlit as st
|
| 2 |
import re
|
| 3 |
from pathlib import Path
|
|
|
|
| 4 |
|
| 5 |
import yaml
|
| 6 |
|
|
@@ -21,25 +22,23 @@ def render_preview(image, title, description):
|
|
| 21 |
|
| 22 |
|
| 23 |
def render_page(post_path: Path):
|
| 24 |
-
|
| 25 |
-
|
| 26 |
-
|
| 27 |
-
st.markdown(page_content, unsafe_allow_html=True)
|
| 28 |
-
|
| 29 |
|
| 30 |
def get_page_data(post_path: Path):
|
| 31 |
-
|
| 32 |
-
|
| 33 |
-
|
| 34 |
-
|
| 35 |
-
|
| 36 |
-
|
| 37 |
-
|
| 38 |
|
| 39 |
|
| 40 |
def main():
|
| 41 |
st.set_page_config(layout="wide")
|
| 42 |
-
posts = ['posts
|
| 43 |
page_to_show = posts[0]
|
| 44 |
with st.sidebar:
|
| 45 |
|
|
|
|
| 1 |
import streamlit as st
|
| 2 |
import re
|
| 3 |
from pathlib import Path
|
| 4 |
+
import importlib
|
| 5 |
|
| 6 |
import yaml
|
| 7 |
|
|
|
|
| 22 |
|
| 23 |
|
| 24 |
def render_page(post_path: Path):
|
| 25 |
+
mod = importlib.import_module(str(post_path))
|
| 26 |
+
mod.run_article()
|
| 27 |
+
|
|
|
|
|
|
|
| 28 |
|
| 29 |
def get_page_data(post_path: Path):
|
| 30 |
+
mod = importlib.import_module(str(post_path))
|
| 31 |
+
return {
|
| 32 |
+
"title": mod.title,
|
| 33 |
+
"description": mod.description,
|
| 34 |
+
"date": mod.date,
|
| 35 |
+
"thumbnail": mod.thumbnail,
|
| 36 |
+
}
|
| 37 |
|
| 38 |
|
| 39 |
def main():
|
| 40 |
st.set_page_config(layout="wide")
|
| 41 |
+
posts = ['posts.1_blog_in_spaces']
|
| 42 |
page_to_show = posts[0]
|
| 43 |
with st.sidebar:
|
| 44 |
|
{posts → assets}/1_token.png
RENAMED
|
File without changes
|
posts/1_blog_in_spaces.md
DELETED
|
@@ -1,82 +0,0 @@
|
|
| 1 |
-
---
|
| 2 |
-
title: T&T1 - Create interactive blog posts with Streamlit and Spaces
|
| 3 |
-
description: Learn about how to host interactive blogs using Streamlit, GitHub and Spaces.
|
| 4 |
-
date: 2022-01-20
|
| 5 |
-
thumbnail: assets/1_huggingface_logo.png
|
| 6 |
-
---
|
| 7 |
-
|
| 8 |
-
# 🤗 Tips & Tricks Edition 1
|
| 9 |
-
# Create interactive blog posts with Streamlit and Spaces
|
| 10 |
-
|
| 11 |
-
Welcome to the first post of the 🤗 Tips and Tricks blog! In this blog, I'll be sharing features you might not know about to leverage the Hub platform and Open Source ecosystem at its full extent.
|
| 12 |
-
|
| 13 |
-
In today's post, you'll learn how this blog was actually done! This is actually very easy and the setup takes less than 10 minutes!
|
| 14 |
-
|
| 15 |
-
## Workflow
|
| 16 |
-
|
| 17 |
-
I'm a strong believer that there are different tools for different jobs. The tools we'll use today are:
|
| 18 |
-
|
| 19 |
-
* **Streamlit**: A very cool Open Source library that allows to build apps in Python in a very straightforward way.
|
| 20 |
-
* **GitHub**: The main platform in which we're going to be doing the coding.
|
| 21 |
-
* **Hugging Face Hub**: The platform in which the demo will be hosted using [Spaces](http://hf.co/spaces/launch), a platform through which you can freely share ML demos using Streamlit, Gradio or even static sites (HTML & JavaScript if you're into that stuff).
|
| 22 |
-
|
| 23 |
-
Note: this is not a fully-fledged blog platform. There won't be subscribe options, for example, but it's a cool proof of concept that can be interesting for certain interactive articles.
|
| 24 |
-
|
| 25 |
-
**Sure sure...but how does it work?**
|
| 26 |
-
|
| 27 |
-
So you will have a Streamlit-based application in which you'll have your articles. The code will be in GitHub, and through GitHub Action workflows, the blog will be automatically sync'ed to a Hugging Face Space.
|
| 28 |
-
|
| 29 |
-
**Sounds fun, let's do it!**
|
| 30 |
-
|
| 31 |
-
Cool! So Nate has built a [nice template](https://github.com/nateraw/host-a-blog-on-huggingface-spaces) we can already use out of the box. Isn't that cool? Let's begin by clicking that **Fork** button in GitHub. Nice, so you're getting ready. Let's quickly explore what we have here
|
| 32 |
-
|
| 33 |
-
- **.github/workflows/**: There is a GitHub Actions workflow that will automatically sync to the Hugging Face Hub each time you push into the repo.
|
| 34 |
-
- **images/**: Well...it contains images.
|
| 35 |
-
* **posts/**: You can write your articles here directly with Markdown!.
|
| 36 |
-
* **app.py**: This is the main application file that has the structure of the blog.
|
| 37 |
-
* **packages.txt** and **requirements.txt** allow you to specify any dependencies you'll want to have installed in the blog. If you want to show some cool visualization using library X, you can add X here!
|
| 38 |
-
|
| 39 |
-
**Can we get this started?**
|
| 40 |
-
|
| 41 |
-
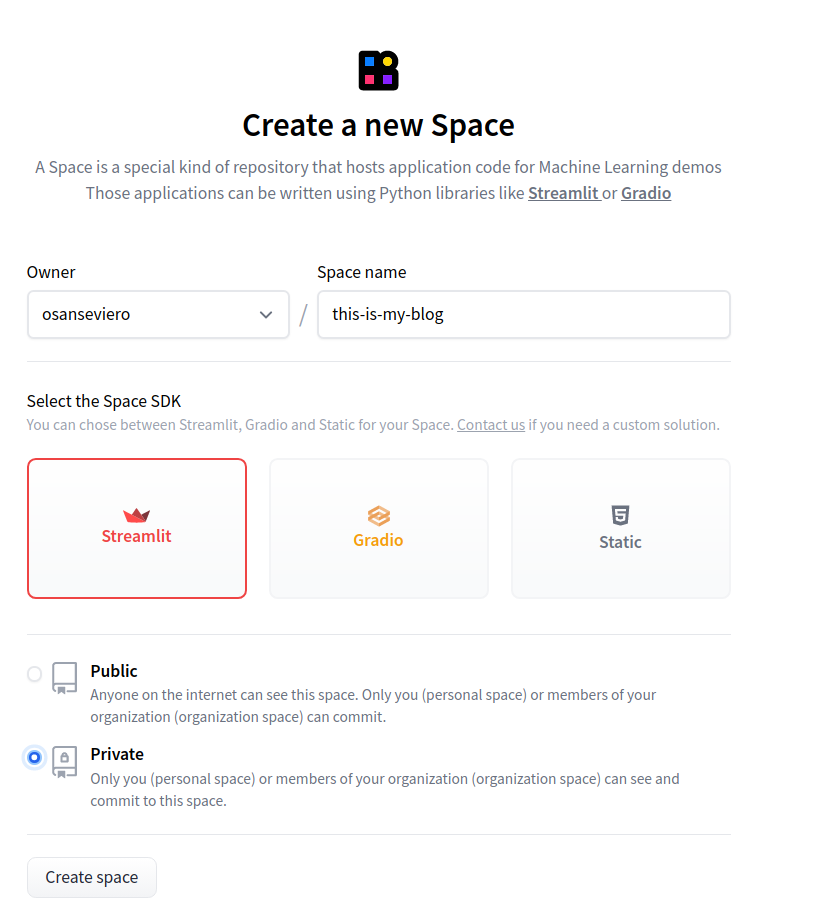
Yes, let's do it. First, create a [new Space](https://huggingface.co/new-space) at Hugging Face. You will need to specify the Streamlit SDK. Since it's still being setup, you can make it private so others don't see it. The Space can have any name you want.
|
| 42 |
-
|
| 43 |
-

|
| 44 |
-
|
| 45 |
-
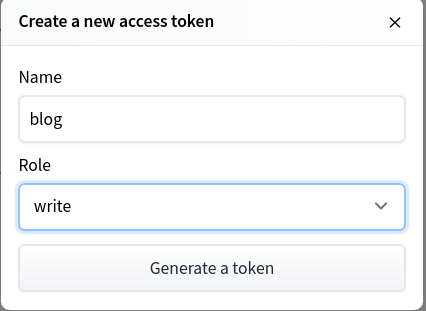
The second step is to create a [write token](https://huggingface.co/settings/token). This will allow GitHub to push whenever there are changes to the Space.
|
| 46 |
-
|
| 47 |
-

|
| 48 |
-
|
| 49 |
-
Make sure to copy the token and...
|
| 50 |
-
|
| 51 |
-
**I won't expose my token! They will hack me!**
|
| 52 |
-
|
| 53 |
-
No worries, we'll be adding a **secret** in GitHub, which allows to add environment variables that can be accessed but not viewed by anyone. You can go to your **GitHub repo**, go to Settings -> SECRETS, and click ** New secret**. The name can be `HF_TOKEN` and the value is the one you got from the Hub.
|
| 54 |
-
|
| 55 |
-
Now, if you go to **workflows/sync-to-hub**, you'll see the last line makes a reference to the original repo Space and your token. Let's switch the path to your own Space.
|
| 56 |
-
|
| 57 |
-
So I changed
|
| 58 |
-
|
| 59 |
-
```
|
| 60 |
-
run: git push https://nateraw:$HF_TOKEN@huggingface.co/spaces/nateraw/host-a-blog-on-huggingface-spaces main --force
|
| 61 |
-
```
|
| 62 |
-
|
| 63 |
-
to
|
| 64 |
-
|
| 65 |
-
```
|
| 66 |
-
run: git push https://osanseviero:$HF_TOKEN@huggingface.co/spaces/osanseviero/tips-and-tricks main --force
|
| 67 |
-
```
|
| 68 |
-
|
| 69 |
-
As you can see, I never exposed my token!
|
| 70 |
-
|
| 71 |
-
**Cool**
|
| 72 |
-
|
| 73 |
-
What is even cooler is that now each time you do any change in the GitHub repository, it will be automatically deployed in HF Spaces and re-deployed!
|
| 74 |
-
|
| 75 |
-
**What's next?**
|
| 76 |
-
|
| 77 |
-
Well, you just finished the setup! There are a couple of places where you will want to change stuff and then write your first article. Once you're ready, you should make your Spaces repo public, share it in social media and get likes from the community!
|
| 78 |
-
|
| 79 |
-
I hope this was useful! Until the next time!
|
| 80 |
-
|
| 81 |
-
A Hacker Llama 🦙
|
| 82 |
-
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
posts/1_blog_in_spaces.py
ADDED
|
@@ -0,0 +1,97 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
from email.mime import image
|
| 2 |
+
import streamlit as st
|
| 3 |
+
|
| 4 |
+
title = "T&T1 - Create interactive blog posts with Streamlit and Spaces"
|
| 5 |
+
description = "Learn about how to host interactive blogs using Streamlit, GitHub and Spaces."
|
| 6 |
+
date = "2022-01-20"
|
| 7 |
+
thumbnail = "assets/1_huggingface_logo.png"
|
| 8 |
+
|
| 9 |
+
def run_article():
|
| 10 |
+
st.markdown("""
|
| 11 |
+
# 🤗 Tips & Tricks Edition 1
|
| 12 |
+
# Create interactive blog posts with Streamlit and Spaces
|
| 13 |
+
|
| 14 |
+
Welcome to the first post of the 🤗 Tips and Tricks blog! In this blog, I'll be sharing features you might not know about to leverage the Hub platform and Open Source ecosystem at its full extent.
|
| 15 |
+
|
| 16 |
+
In today's post, you'll learn how this blog was actually done! This is actually very easy and the setup takes less than 10 minutes!
|
| 17 |
+
|
| 18 |
+
## Workflow
|
| 19 |
+
|
| 20 |
+
I'm a strong believer that there are different tools for different jobs. The tools we'll use today are:
|
| 21 |
+
|
| 22 |
+
* **Streamlit**: A very cool Open Source library that allows to build apps in Python in a very straightforward way.
|
| 23 |
+
* **GitHub**: The main platform in which we're going to be doing the coding.
|
| 24 |
+
* **Hugging Face Hub**: The platform in which the demo will be hosted using [Spaces](http://hf.co/spaces/launch), a platform through which you can freely share ML demos using Streamlit, Gradio or even static sites (HTML & JavaScript if you're into that stuff).
|
| 25 |
+
|
| 26 |
+
Note: this is not a fully-fledged blog platform. There won't be subscribe options, for example, but it's a cool proof of concept that can be interesting for certain interactive articles.
|
| 27 |
+
|
| 28 |
+
**Sure sure...but how does it work?**
|
| 29 |
+
|
| 30 |
+
So you will have a Streamlit-based application in which you'll have your articles. The code will be in GitHub, and through GitHub Action workflows, the blog will be automatically sync'ed to a Hugging Face Space.
|
| 31 |
+
|
| 32 |
+
**Sounds fun, let's do it!**
|
| 33 |
+
|
| 34 |
+
Cool! So Nate has built a [nice template](https://github.com/nateraw/host-a-blog-on-huggingface-spaces) we can already use out of the box. Isn't that cool? Let's begin by clicking that **Fork** button in GitHub. Nice, so you're getting ready. Let's quickly explore what we have here
|
| 35 |
+
|
| 36 |
+
- **.github/workflows/**: There is a GitHub Actions workflow that will automatically sync to the Hugging Face Hub each time you push into the repo.
|
| 37 |
+
- **images/**: Well...it contains images.
|
| 38 |
+
* **posts/**: You can write your articles here directly with Markdown!.
|
| 39 |
+
* **app.py**: This is the main application file that has the structure of the blog.
|
| 40 |
+
* **packages.txt** and **requirements.txt** allow you to specify any dependencies you'll want to have installed in the blog. If you want to show some cool visualization using library X, you can add X here!
|
| 41 |
+
|
| 42 |
+
**Can we get this started?**
|
| 43 |
+
|
| 44 |
+
""")
|
| 45 |
+
|
| 46 |
+
col1, col2 = st.columns(2)
|
| 47 |
+
|
| 48 |
+
with col1:
|
| 49 |
+
st.markdown("""
|
| 50 |
+
Yes, let's do it.
|
| 51 |
+
|
| 52 |
+
First, create a [new Space](https://huggingface.co/new-space) at Hugging Face. You will need to specify the Streamlit SDK. Since it's still being setup, you can make it private so others don't see it. The Space can have any name you want.
|
| 53 |
+
|
| 54 |
+
The second step is to create a [write token](https://huggingface.co/settings/token). This will allow GitHub to push whenever there are changes to the Space.
|
| 55 |
+
|
| 56 |
+
Make sure to copy the token and...
|
| 57 |
+
|
| 58 |
+
**I won't expose my token! They will hack me!**
|
| 59 |
+
|
| 60 |
+
No worries, we'll be adding a **secret** in GitHub, which allows to add environment variables that can be accessed but not viewed by anyone. You can go to your **GitHub repo**, go to Settings -> SECRETS, and click ** New secret**. The name can be `HF_TOKEN` and the value is the one you got from the Hub.
|
| 61 |
+
""")
|
| 62 |
+
|
| 63 |
+
with col2:
|
| 64 |
+
st.image("https://github.com/osanseviero/hf-tips-and-tricks/raw/main/assets/1_streamlit_space.png", width=300)
|
| 65 |
+
st.image("https://github.com/osanseviero/hf-tips-and-tricks/raw/main/assets/1_token.png", width=300)
|
| 66 |
+
|
| 67 |
+
|
| 68 |
+
|
| 69 |
+
st.markdown("""
|
| 70 |
+
Now, if you go to **workflows/sync-to-hub**, you'll see the last line makes a reference to the original repo Space and your token. Let's switch the path to your own Space.
|
| 71 |
+
|
| 72 |
+
So I changed
|
| 73 |
+
|
| 74 |
+
```
|
| 75 |
+
run: git push https://nateraw:$HF_TOKEN@huggingface.co/spaces/nateraw/host-a-blog-on-huggingface-spaces main --force
|
| 76 |
+
```
|
| 77 |
+
|
| 78 |
+
to
|
| 79 |
+
|
| 80 |
+
```
|
| 81 |
+
run: git push https://osanseviero:$HF_TOKEN@huggingface.co/spaces/osanseviero/tips-and-tricks main --force
|
| 82 |
+
```
|
| 83 |
+
|
| 84 |
+
As you can see, I never exposed my token!
|
| 85 |
+
|
| 86 |
+
**Cool**
|
| 87 |
+
|
| 88 |
+
What is even cooler is that now each time you do any change in the GitHub repository, it will be automatically deployed in HF Spaces and re-deployed!
|
| 89 |
+
|
| 90 |
+
**What's next?**
|
| 91 |
+
|
| 92 |
+
Well, you just finished the setup! There are a couple of places where you will want to change stuff and then write your first article. Once you're ready, you should make your Spaces repo public, share it in social media and get likes from the community!
|
| 93 |
+
|
| 94 |
+
I hope this was useful! Until the next time!
|
| 95 |
+
|
| 96 |
+
A Hacker Llama 🦙
|
| 97 |
+
""")
|
posts/__pycache__/1_blog_in_spaces.cpython-37.pyc
ADDED
|
Binary file (5.29 kB). View file
|
|
|