Spaces:
Sleeping
Sleeping
File size: 1,259 Bytes
64c5e26 |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
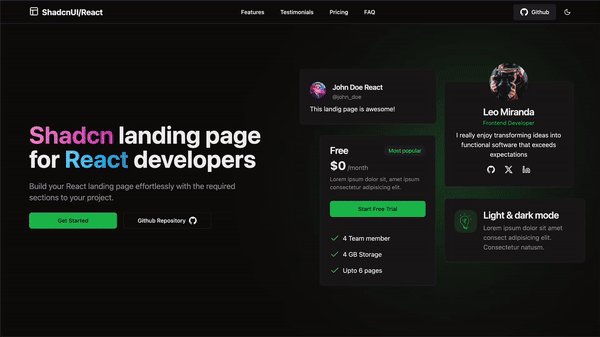
# Shadcn/UI Landing Page Template
## <a href="https://ui.shadcn.com/" target="_blank">ShadcnUI</a> + <a href="https://react.dev/" target="_blank">React</a> + <a href="https://www.typescriptlang.org/" target="_blank">TypeScript</a> + <a href="https://tailwindcss.com/" target="_blank">Tailwind</a>.

Build your React landing page effortlessly with the required sections to your project. <a href="https://shadcn-landing-page.vercel.app/" target="_blank">Live Demo</a>
## Sections
- [x] Navbar
- [x] Sidebar(mobile)
- [x] Hero
- [x] Sponsors
- [x] About
- [x] Stats
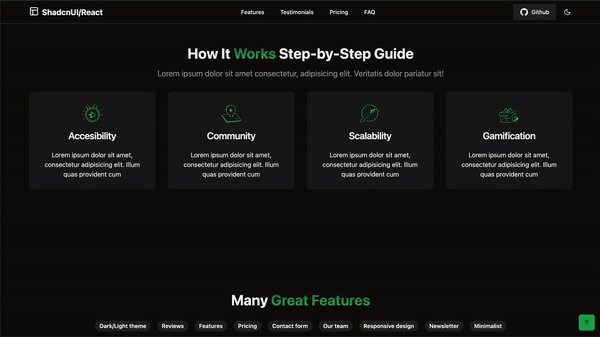
- [x] How It Works
- [x] Features
- [x] Services
- [x] Call-to-Action (CTA)
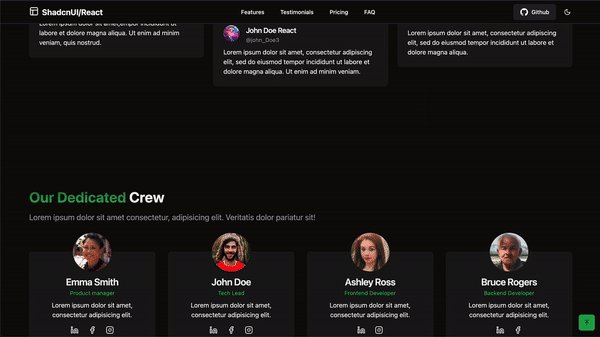
- [x] Testimonials
- [x] Team
- [x] Pricing
- [x] Newsletter
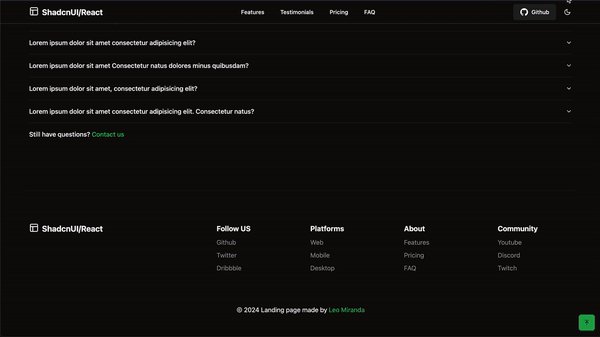
- [x] Frequently Asked Questions(FAQ)
- [x] Footer
## Features
- [x] Fully Responsive Design
- [x] User Friendly Navigation
- [x] Dark Mode
- [x] Metatags
## How to install
1. Clone this repositoy:
```bash
git clone https://github.com/leoMirandaa/shadcn-landing-page.git
```
2. Go into project
```bash
cd shadcn-landing-page
```
3. Install dependencies
```bash
npm install
```
4. Run project
```bash
npm run dev
```
|