# Shadcn/UI Landing Page Template
## ShadcnUI + React + TypeScript + Tailwind.

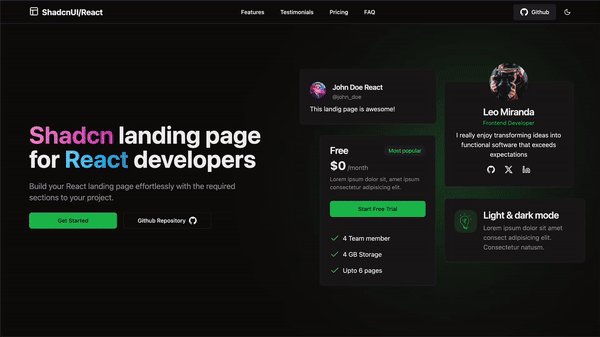
Build your React landing page effortlessly with the required sections to your project. Live Demo
## Sections
- [x] Navbar
- [x] Sidebar(mobile)
- [x] Hero
- [x] Sponsors
- [x] About
- [x] Stats
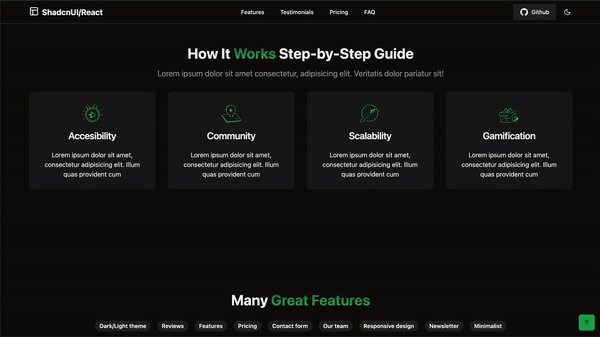
- [x] How It Works
- [x] Features
- [x] Services
- [x] Call-to-Action (CTA)
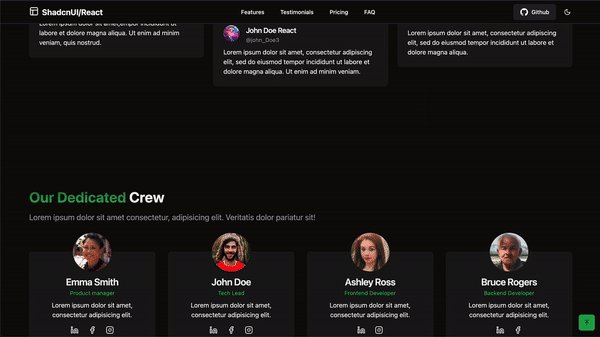
- [x] Testimonials
- [x] Team
- [x] Pricing
- [x] Newsletter
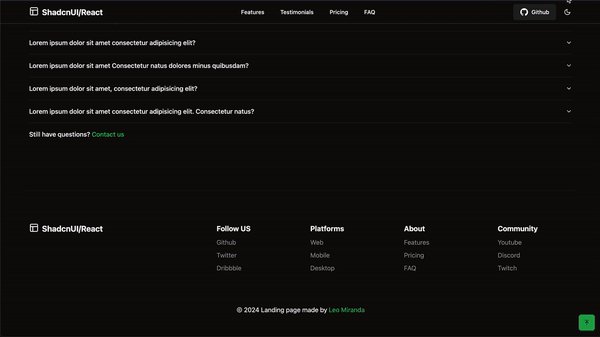
- [x] Frequently Asked Questions(FAQ)
- [x] Footer
## Features
- [x] Fully Responsive Design
- [x] User Friendly Navigation
- [x] Dark Mode
- [x] Metatags
## How to install
1. Clone this repositoy:
```bash
git clone https://github.com/leoMirandaa/shadcn-landing-page.git
```
2. Go into project
```bash
cd shadcn-landing-page
```
3. Install dependencies
```bash
npm install
```
4. Run project
```bash
npm run dev
```