Spaces:
Runtime error
title: dvcchat-pro
emoji: 🐠
colorFrom: green
colorTo: blue
sdk: docker
pinned: false
app_port: 3002
duplicated_from: dvc890/chatup
Check out the configuration reference at https://huggingface.co/docs/hub/spaces-config-reference
ChatGPT Web
说明
此项目 Fork 自 Chanzhaoyu/chatgpt-web, 新增了部分特色功能:
[✓] 注册&登录&重置密码
[✓] 同步历史会话
[✓] 前端页面设置apikey
[✓] 自定义敏感词
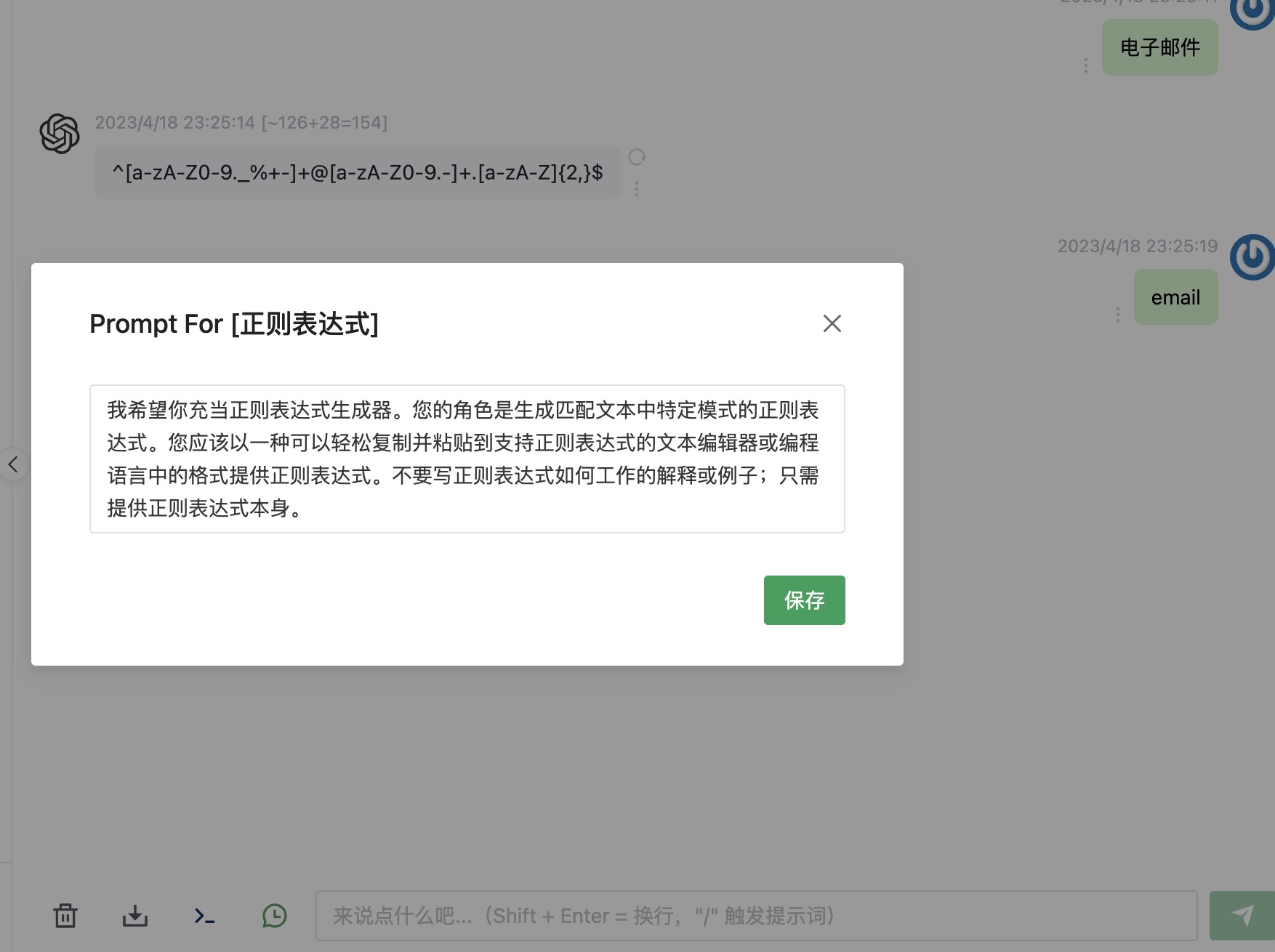
[✓] 每个会话设置独有 Prompt
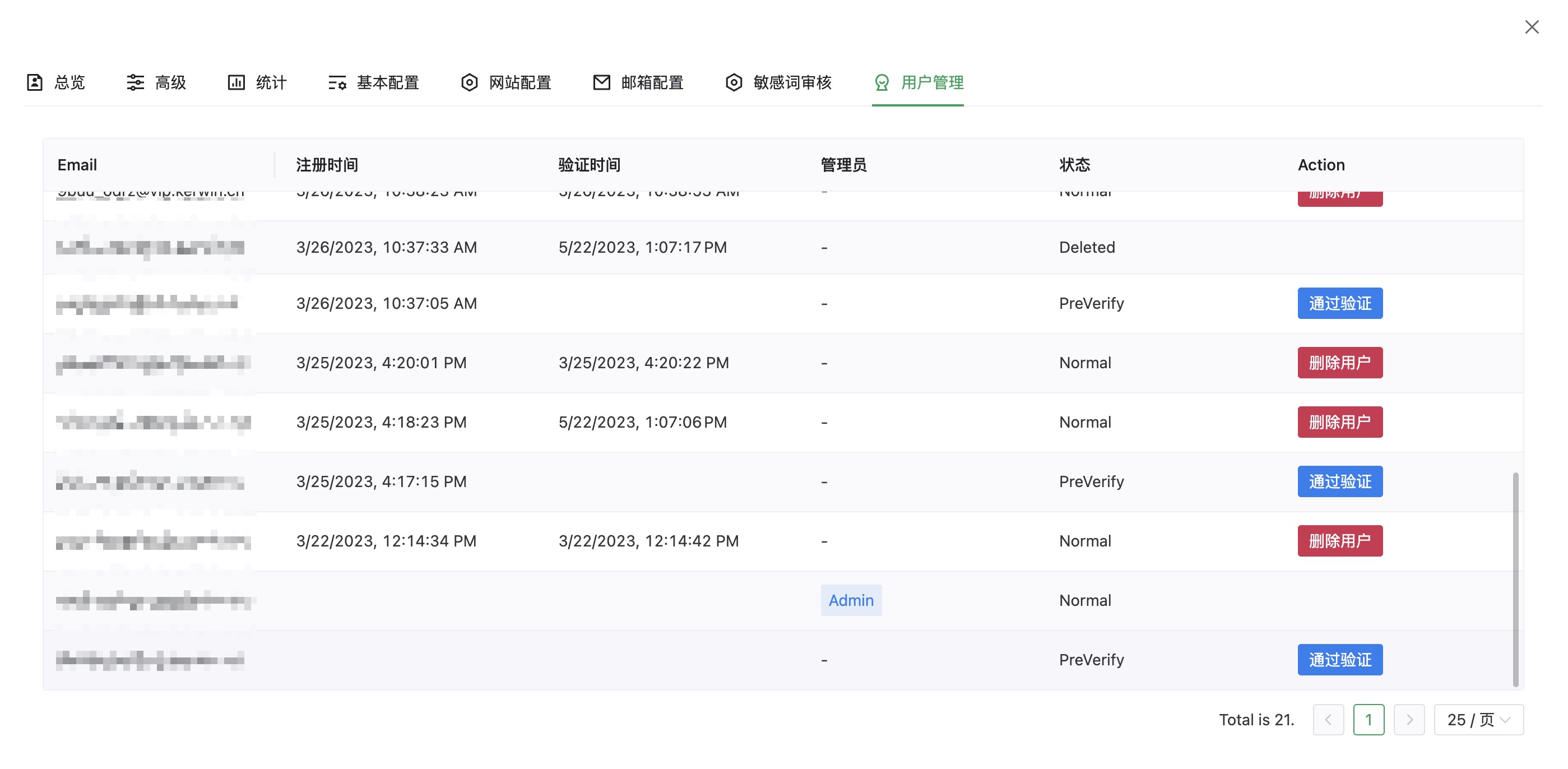
[✓] 用户管理
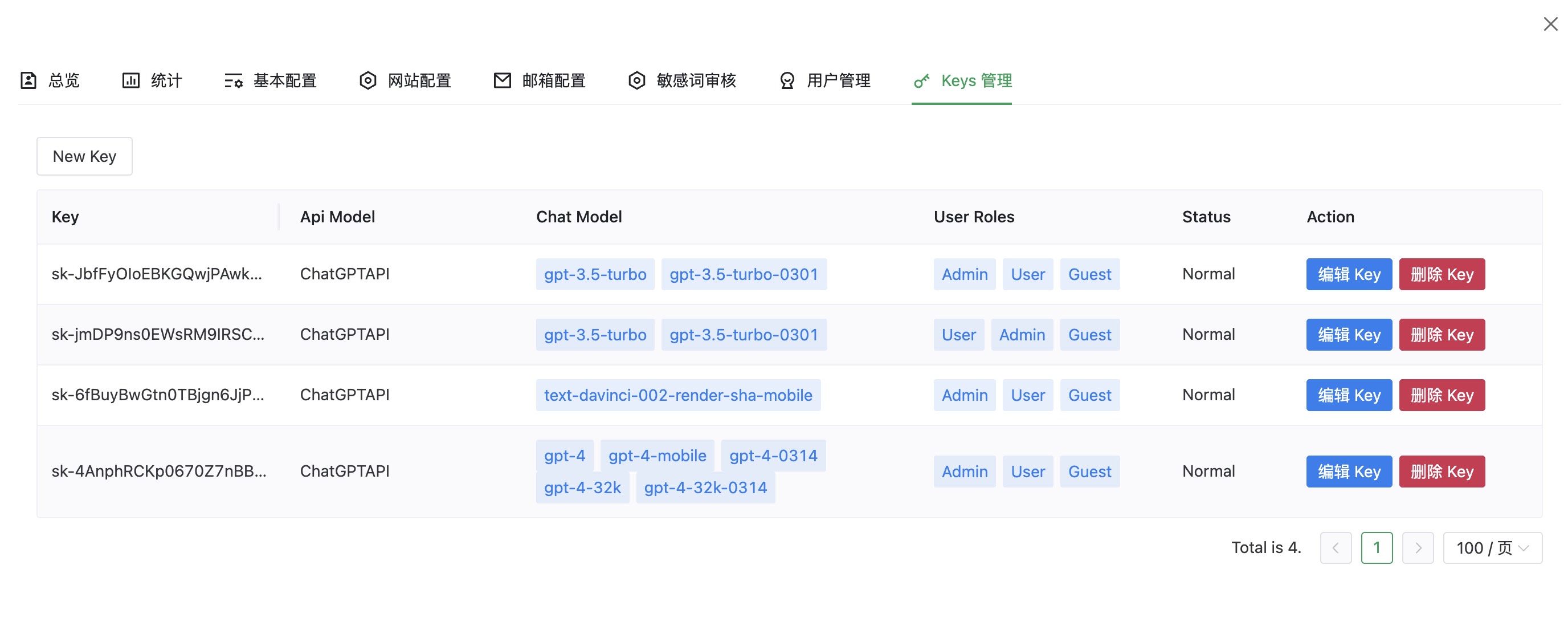
[✓] 多 Key 随机
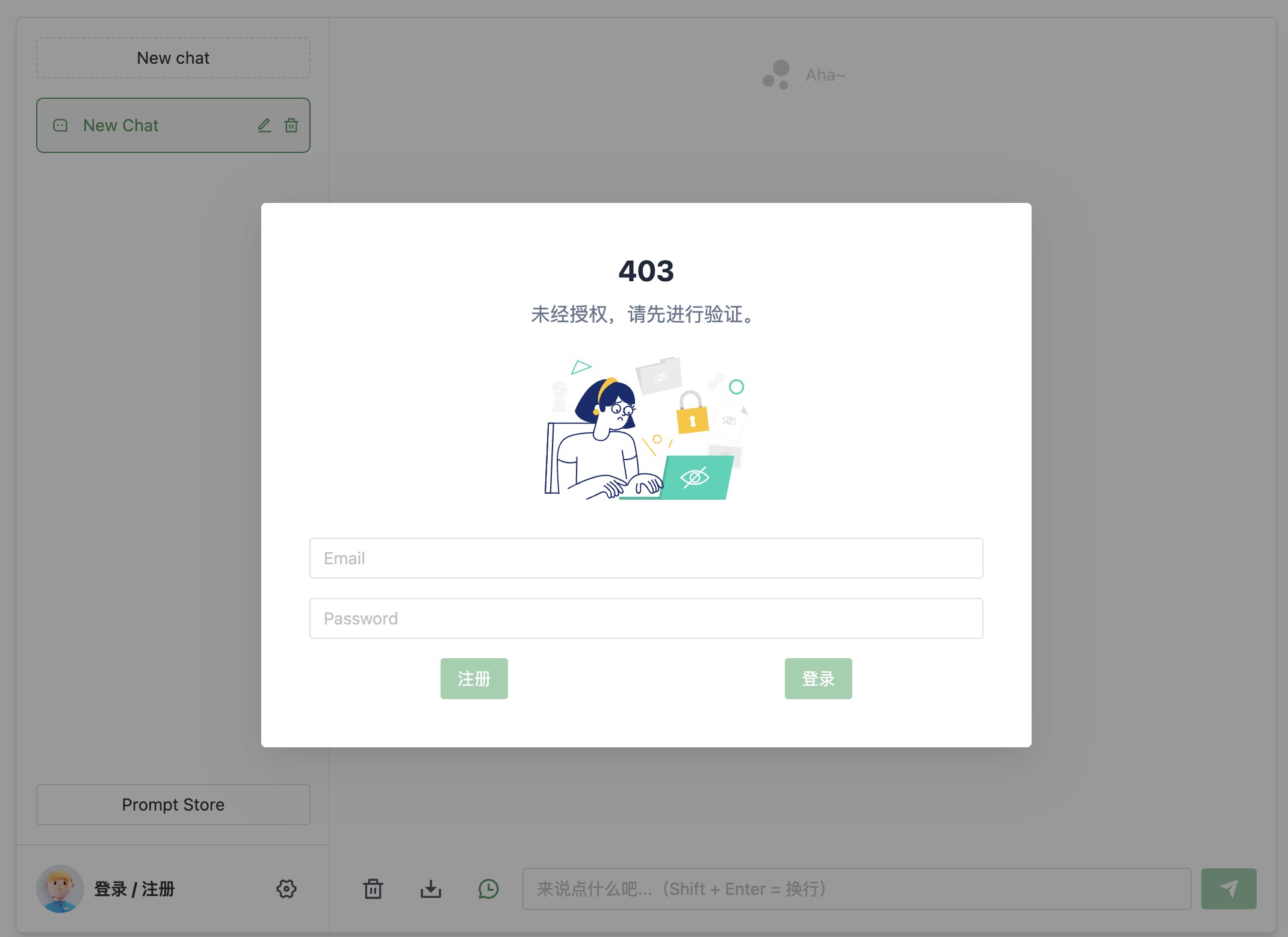
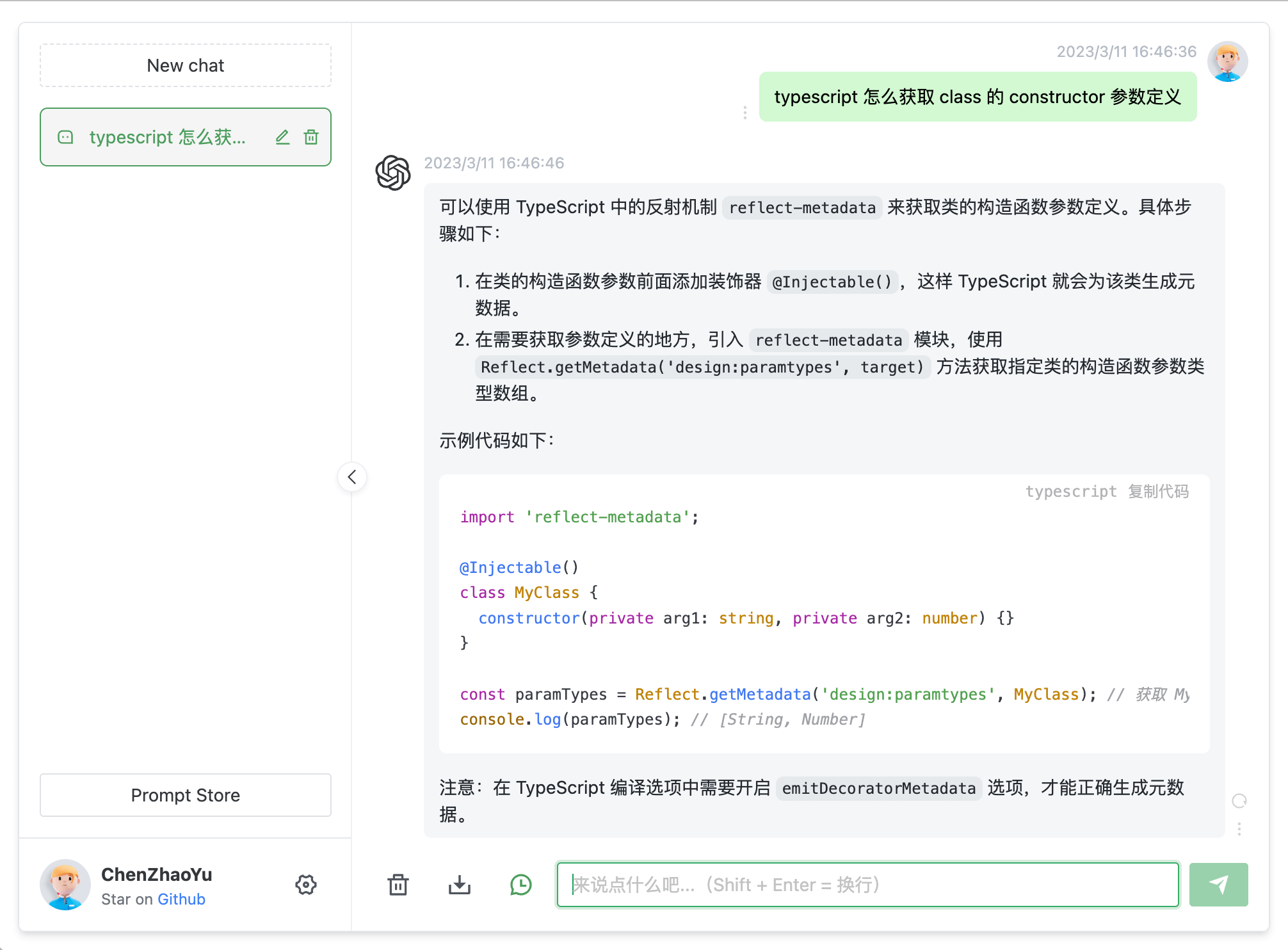
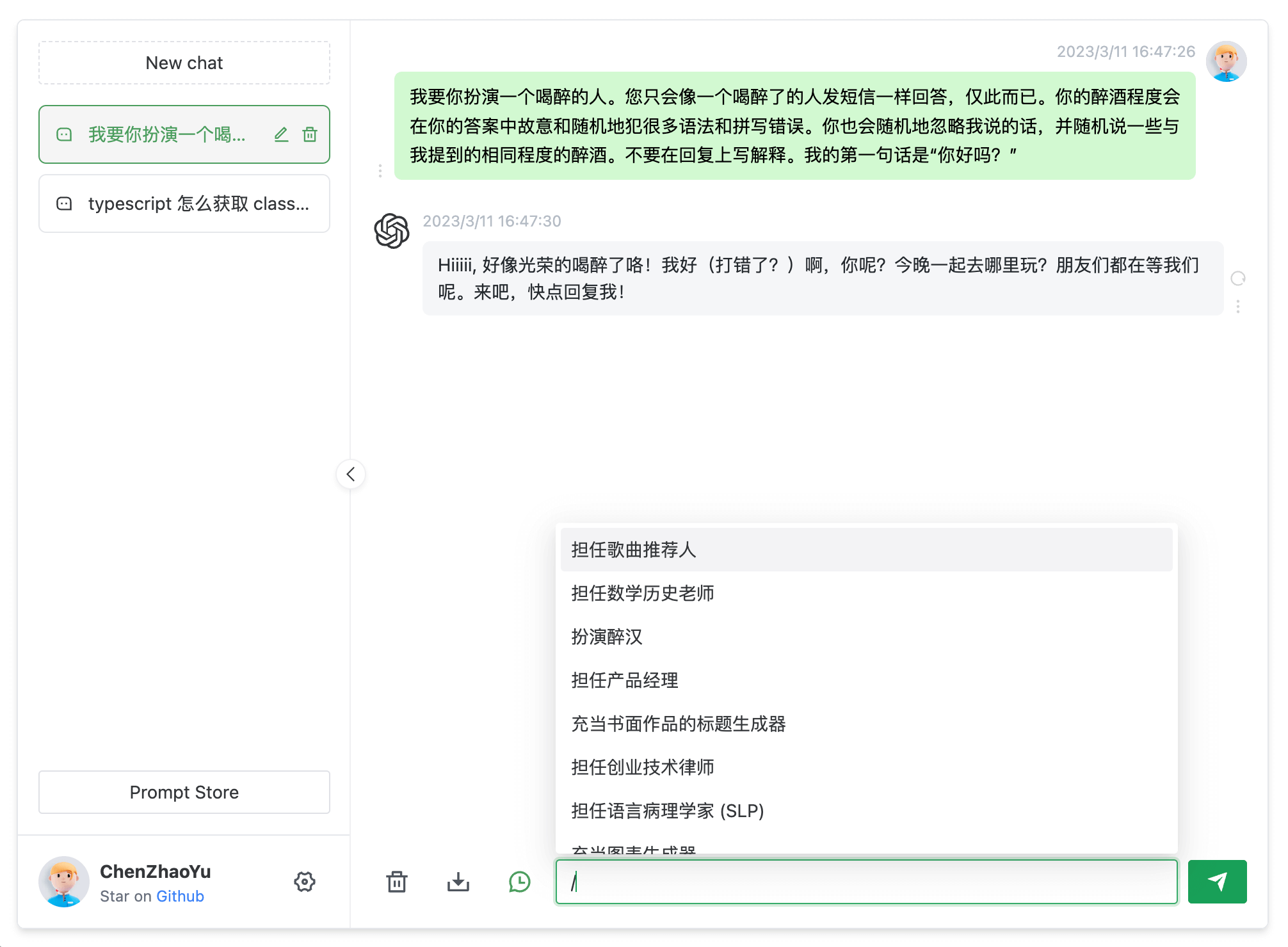
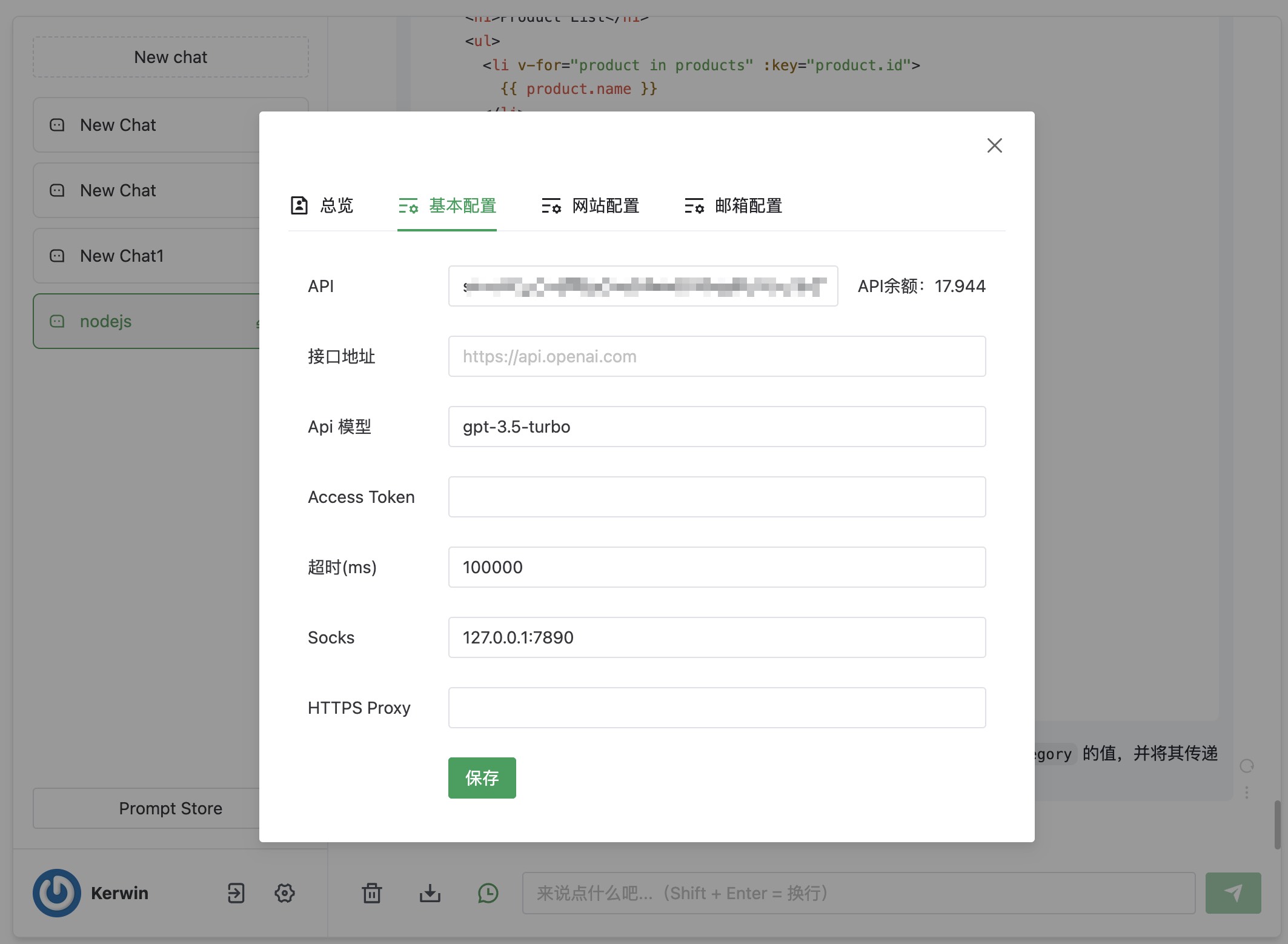
截图
声明:此项目只发布于 Github,基于 MIT 协议,免费且作为开源学习使用。并且不会有任何形式的卖号、付费服务、讨论群、讨论组等行为。谨防受骗。
介绍
支持双模型,提供了两种非官方 ChatGPT API 方法
| 方式 | 免费? | 可靠性 | 质量 |
|---|---|---|---|
ChatGPTAPI(gpt-3.5-turbo-0301) |
否 | 可靠 | 相对较笨 |
ChatGPTUnofficialProxyAPI(网页 accessToken) |
是 | 相对不可靠 | 聪明 |
对比:
ChatGPTAPI使用gpt-3.5-turbo通过OpenAI官方API调用ChatGPTChatGPTUnofficialProxyAPI使用非官方代理服务器访问ChatGPT的后端API,绕过Cloudflare(依赖于第三方服务器,并且有速率限制)
警告:
- 你应该首先使用
API方式 - 使用
API时,如果网络不通,那是国内被墙了,你需要自建代理,绝对不要使用别人的公开代理,那是危险的。 - 使用
accessToken方式时反向代理将向第三方暴露您的访问令牌,这样做应该不会产生任何不良影响,但在使用这种方法之前请考虑风险。 - 使用
accessToken时,不管你是国内还是国外的机器,都会使用代理。默认代理为 pengzhile 大佬的https://ai.fakeopen.com/api/conversation,这不是后门也不是监听,除非你有能力自己翻过CF验证,用前请知悉。社区代理(注意:只有这两个是推荐,其他第三方来源,请自行甄别) - 把项目发布到公共网络时,你应该设置
AUTH_SECRET_KEY变量添加你的密码访问权限,你也应该修改index.html中的title,防止被关键词搜索到。
切换方式:
- 进入
service/.env.example文件,复制内容到service/.env文件 - 使用
OpenAI API Key请填写OPENAI_API_KEY字段 (获取 apiKey) - 使用
Web API请填写OPENAI_ACCESS_TOKEN字段 (获取 accessToken) - 同时存在时以
OpenAI API Key优先
环境变量:
全部参数变量请查看或这里
/service/.env.example
待实现路线
[✓] 双模型
[✓] 多会话储存和上下文逻辑
[✓] 对代码等消息类型的格式化美化处理
[✓] 支持用户登录注册
[✓] 前端页面设置 apikey 等信息
[✓] 数据导入、导出
[✓] 保存消息到本地图片
[✓] 界面多语言
[✓] 界面主题
[✗] More...
前置要求
Node
node 需要 ^16 || ^18 || ^19 版本(node >= 14 需要安装 fetch polyfill),使用 nvm 可管理本地多个 node 版本
node -v
PNPM
如果你没有安装过 pnpm
npm install pnpm -g
填写密钥
获取 Openai Api Key 或 accessToken 并填写本地环境变量 跳转
# service/.env 文件
# OpenAI API Key - https://platform.openai.com/overview
OPENAI_API_KEY=
# change this to an `accessToken` extracted from the ChatGPT site's `https://chat.openai.com/api/auth/session` response
OPENAI_ACCESS_TOKEN=
安装依赖
为了简便
后端开发人员的了解负担,所以并没有采用前端workspace模式,而是分文件夹存放。如果只需要前端页面做二次开发,删除service文件夹即可。
后端
进入文件夹 /service 运行以下命令
pnpm install
前端
根目录下运行以下命令
pnpm bootstrap
测试环境运行
后端服务
进入文件夹 /service 运行以下命令
pnpm start
前端网页
根目录下运行以下命令
pnpm dev
环境变量
API 可用:
OPENAI_API_KEY和OPENAI_ACCESS_TOKEN二选一OPENAI_API_BASE_URL设置接口地址,可选,默认:https://api.openai.comOPENAI_API_DISABLE_DEBUG设置接口关闭 debug 日志,可选,默认:empty 不关闭
ACCESS_TOKEN 可用:
OPENAI_ACCESS_TOKEN和OPENAI_API_KEY二选一,同时存在时,OPENAI_API_KEY优先API_REVERSE_PROXY设置反向代理,可选,默认:https://ai.fakeopen.com/api/conversation,社区(注意:只有这两个是推荐,其他第三方来源,请自行甄别)
通用:
AUTH_SECRET_KEY访问权限密钥,可选MAX_REQUEST_PER_HOUR每小时最大请求次数,可选,默认无限TIMEOUT_MS超时,单位毫秒,可选SOCKS_PROXY_HOST和SOCKS_PROXY_PORT一起时生效,可选SOCKS_PROXY_PORT和SOCKS_PROXY_HOST一起时生效,可选HTTPS_PROXY支持http,https,socks5,可选
打包
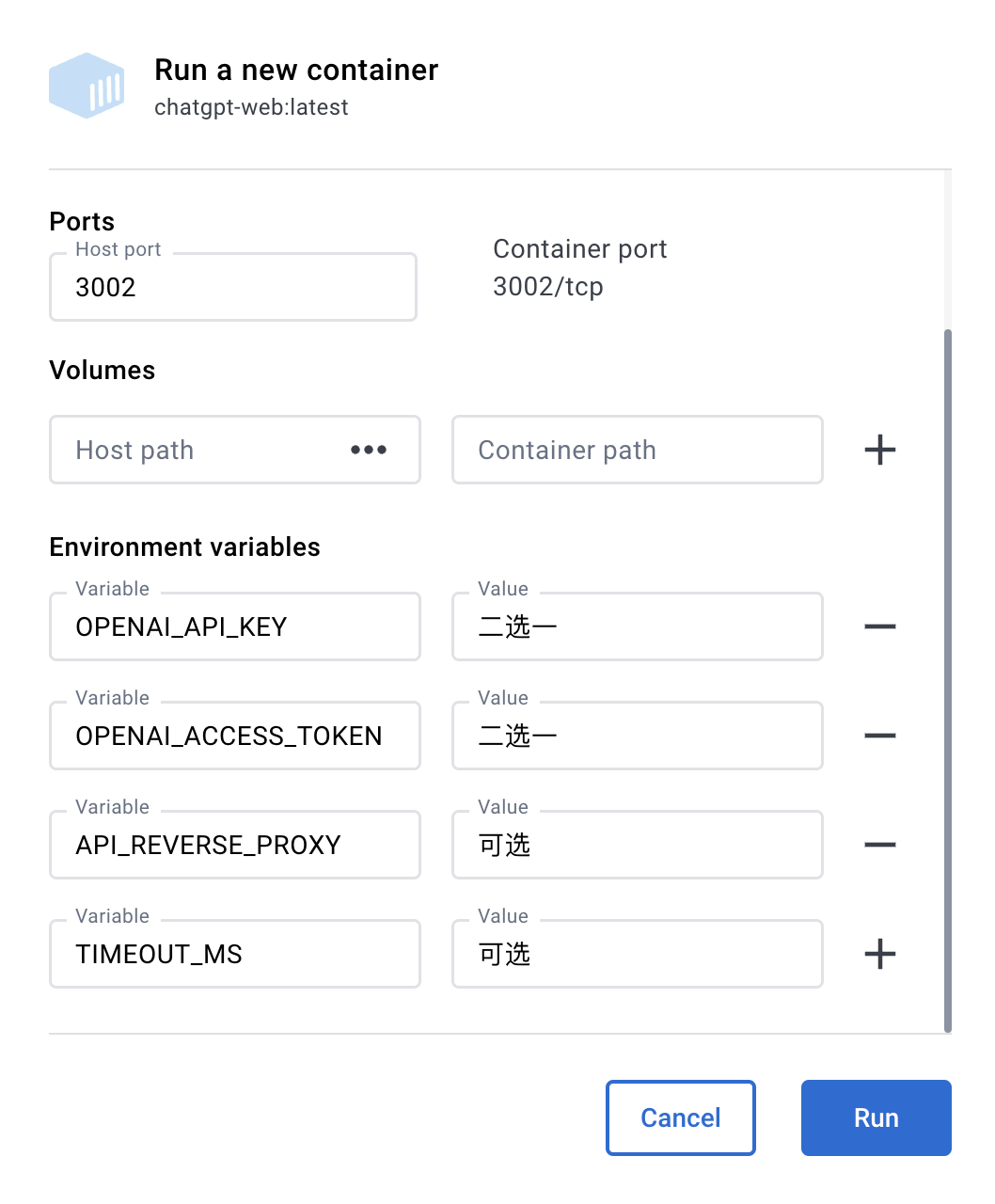
使用 Docker
Docker 参数示例
Docker build & Run
docker build -t chatgpt-web .
# 前台运行
docker run --name chatgpt-web --rm -it -p 127.0.0.1:3002:3002 --env OPENAI_API_KEY=your_api_key chatgpt-web
# 后台运行
docker run --name chatgpt-web -d -p 127.0.0.1:3002:3002 --env OPENAI_API_KEY=your_api_key chatgpt-web
# 运行地址
http://localhost:3002/
Docker compose
version: '3'
services:
app:
image: kerwin1202/chatgpt-web # 总是使用latest,更新时重新pull该tag镜像即可
container_name: chatgptweb
restart: unless-stopped
ports:
- 3002:3002
depends_on:
- database
environment:
TZ: Asia/Shanghai
# 二选一
OPENAI_API_KEY: sk-xxx
# 二选一
OPENAI_ACCESS_TOKEN: xxx
# API接口地址,可选,设置 OPENAI_API_KEY 时可用
OPENAI_API_BASE_URL: xxx
# ChatGPTAPI ChatGPTUnofficialProxyAPI
OPENAI_API_MODEL: ChatGPTAPI
# 反向代理,可选
API_REVERSE_PROXY: xxx
# 每小时最大请求次数,可选,默认无限
MAX_REQUEST_PER_HOUR: 0
# 超时,单位毫秒,可选
TIMEOUT_MS: 600000
# Socks代理,可选,和 SOCKS_PROXY_PORT 一起时生效
SOCKS_PROXY_HOST: xxx
# Socks代理端口,可选,和 SOCKS_PROXY_HOST 一起时生效
SOCKS_PROXY_PORT: xxx
# HTTPS 代理,可选,支持 http,https,socks5
HTTPS_PROXY: http://xxx:7890
# 访问jwt加密参数,可选 不为空则允许登录 同时需要设置 MONGODB_URL
AUTH_SECRET_KEY: xxx
# 网站名称
SITE_TITLE: ChatGpt Web
# mongodb 的连接字符串
MONGODB_URL: 'mongodb://chatgpt:xxxx@database:27017'
# 网站是否开启注册
REGISTER_ENABLED: 'true'
# 开启注册之后 网站注册允许的邮箱后缀 如果空 则允许任意后缀
REGISTER_MAILS: '@qq.com,@sina.com,@163.com'
# 开启注册之后 密码加密的盐
PASSWORD_MD5_SALT: xxx
# 开启注册之后 超级管理邮箱
ROOT_USER: me@example.com
# 开启注册之后 网站域名 不含 / 注册的时候发送验证邮箱使用
SITE_DOMAIN: http://127.0.0.1:3002
# 开启注册之后 发送验证邮箱配置
SMTP_HOST: smtp.exmail.qq.com
SMTP_PORT: 465
SMTP_TSL: 'true'
SMTP_USERNAME: noreply@examile.com
SMTP_PASSWORD: xxx
# 是否开启敏感词审核, 因为响应结果是流式 所以暂时没审核
AUDIT_ENABLED: 'false'
# https://ai.baidu.com/ai-doc/ANTIPORN/Vk3h6xaga
AUDIT_PROVIDER: baidu
AUDIT_API_KEY: xxx
AUDIT_API_SECRET: xxx
AUDIT_TEXT_LABEL: xxx
links:
- database
database:
image: mongo
container_name: chatgptweb-database
restart: unless-stopped
ports:
- '27017:27017'
expose:
- '27017'
volumes:
- mongodb:/data/db
environment:
MONGO_INITDB_ROOT_USERNAME: chatgpt
MONGO_INITDB_ROOT_PASSWORD: xxxx
MONGO_INITDB_DATABASE: chatgpt
volumes:
mongodb: {}
OPENAI_API_BASE_URL可选,设置OPENAI_API_KEY时可用
防止爬虫抓取
nginx
将下面配置填入nginx配置文件中,可以参考 docker-compose/nginx/nginx.conf 文件中添加反爬虫的方法
# 防止爬虫抓取
if ($http_user_agent ~* "360Spider|JikeSpider|Spider|spider|bot|Bot|2345Explorer|curl|wget|webZIP|qihoobot|Baiduspider|Googlebot|Googlebot-Mobile|Googlebot-Image|Mediapartners-Google|Adsbot-Google|Feedfetcher-Google|Yahoo! Slurp|Yahoo! Slurp China|YoudaoBot|Sosospider|Sogou spider|Sogou web spider|MSNBot|ia_archiver|Tomato Bot|NSPlayer|bingbot"){
return 403;
}
使用 Railway 部署
Railway 环境变量
| 环境变量名称 | 必填 | 备注 |
|---|---|---|
PORT |
必填 | 默认 3002 |
AUTH_SECRET_KEY |
可选 | 访问权限密钥 |
MAX_REQUEST_PER_HOUR |
可选 | 每小时最大请求次数,可选,默认无限 |
TIMEOUT_MS |
可选 | 超时时间,单位毫秒 |
OPENAI_API_KEY |
OpenAI API 二选一 |
使用 OpenAI API 所需的 apiKey (获取 apiKey) |
OPENAI_ACCESS_TOKEN |
Web API 二选一 |
使用 Web API 所需的 accessToken (获取 accessToken) |
OPENAI_API_BASE_URL |
可选,OpenAI API 时可用 |
API接口地址 |
OPENAI_API_MODEL |
ChatGPTAPI OR ChatGPTUnofficialProxyAPI | API模型 |
API_REVERSE_PROXY |
可选,Web API 时可用 |
Web API 反向代理地址 详情 |
SOCKS_PROXY_HOST |
可选,和 SOCKS_PROXY_PORT 一起时生效 |
Socks代理 |
SOCKS_PROXY_PORT |
可选,和 SOCKS_PROXY_HOST 一起时生效 |
Socks代理端口 |
SOCKS_PROXY_USERNAME |
可选,和 SOCKS_PROXY_HOST 一起时生效 |
Socks代理用户名 |
SOCKS_PROXY_PASSWORD |
可选,和 SOCKS_PROXY_HOST 一起时生效 |
Socks代理密码 |
HTTPS_PROXY |
可选 | HTTPS 代理,支持 http,https, socks5 |
注意:
Railway修改环境变量会重新Deploy
手动打包
后端服务
如果你不需要本项目的
node接口,可以省略如下操作
复制 service 文件夹到你有 node 服务环境的服务器上。
# 安装
pnpm install
# 打包
pnpm build
# 运行
pnpm prod
PS: 不进行打包,直接在服务器上运行 pnpm start 也可
前端网页
1、修改根目录下 .env 文件中的 VITE_GLOB_API_URL 为你的实际后端接口地址
2、根目录下运行以下命令,然后将 dist 文件夹内的文件复制到你网站服务的根目录下
pnpm build
常见问题
Q: 为什么 Git 提交总是报错?
A: 因为有提交信息验证,请遵循 Commit 指南
Q: 如果只使用前端页面,在哪里改请求接口?
A: 根目录下 .env 文件中的 VITE_GLOB_API_URL 字段。
Q: 文件保存时全部爆红?
A: vscode 请安装项目推荐插件,或手动安装 Eslint 插件。
Q: 前端没有打字机效果?
A: 一种可能原因是经过 Nginx 反向代理,开启了 buffer,则 Nginx 会尝试从后端缓冲一定大小的数据再发送给浏览器。请尝试在反代参数后添加 proxy_buffering off;,然后重载 Nginx。其他 web server 配置同理。
参与贡献
贡献之前请先阅读 贡献指南
感谢所有做过贡献的人!
赞助
如果你觉得这个项目对你有帮助,请给我点个Star。并且情况允许的话,可以给我一点点支持,总之非常感谢支持~

WeChat Pay

Alipay
License
MIT © Kerwin1202