Spaces:
Runtime error
title: Csgy6613 Project Rk2546
emoji: 🌍
colorFrom: pink
colorTo: yellow
sdk: streamlit
sdk_version: 1.17.0
app_file: src/main.py
pinned: false
cs-gy-6613-project-rk2546
Milestone 3
Click the link to access the HuggingFace Streamlit application: Project webpage.
The HuggingFace page includes the ability to check Milestone #2 as well.
Milestone 2
Click the link to access the HuggingFace Streamlit application: Project webpage
Milestone 1
Installing Necessary Prerequisites
I already have Docker installed on my system from prior projects. I recall following these specific steps:
- Install Docker Desktop, provided via the official Docker Website
- Installed WSL2. Unknown source.
- Restarted PC to initialize and complete install of WSL2.
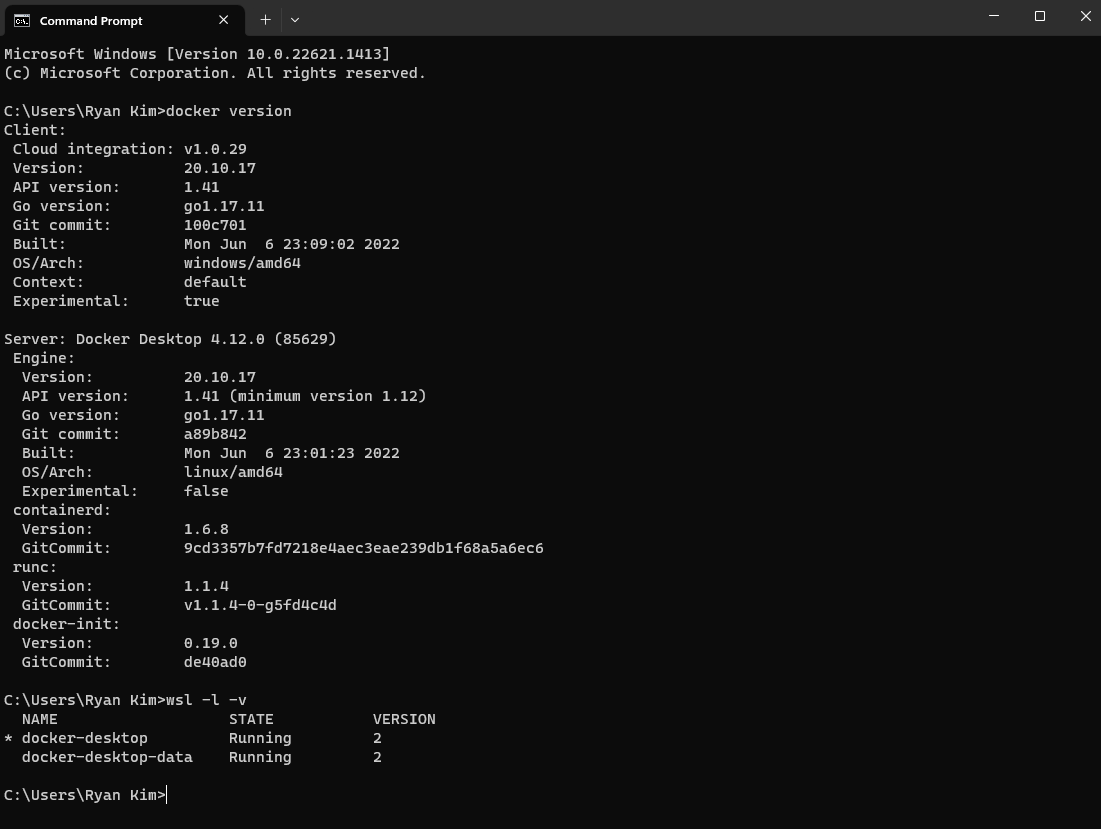
Proof of installs for both are provided in the following screenshot:
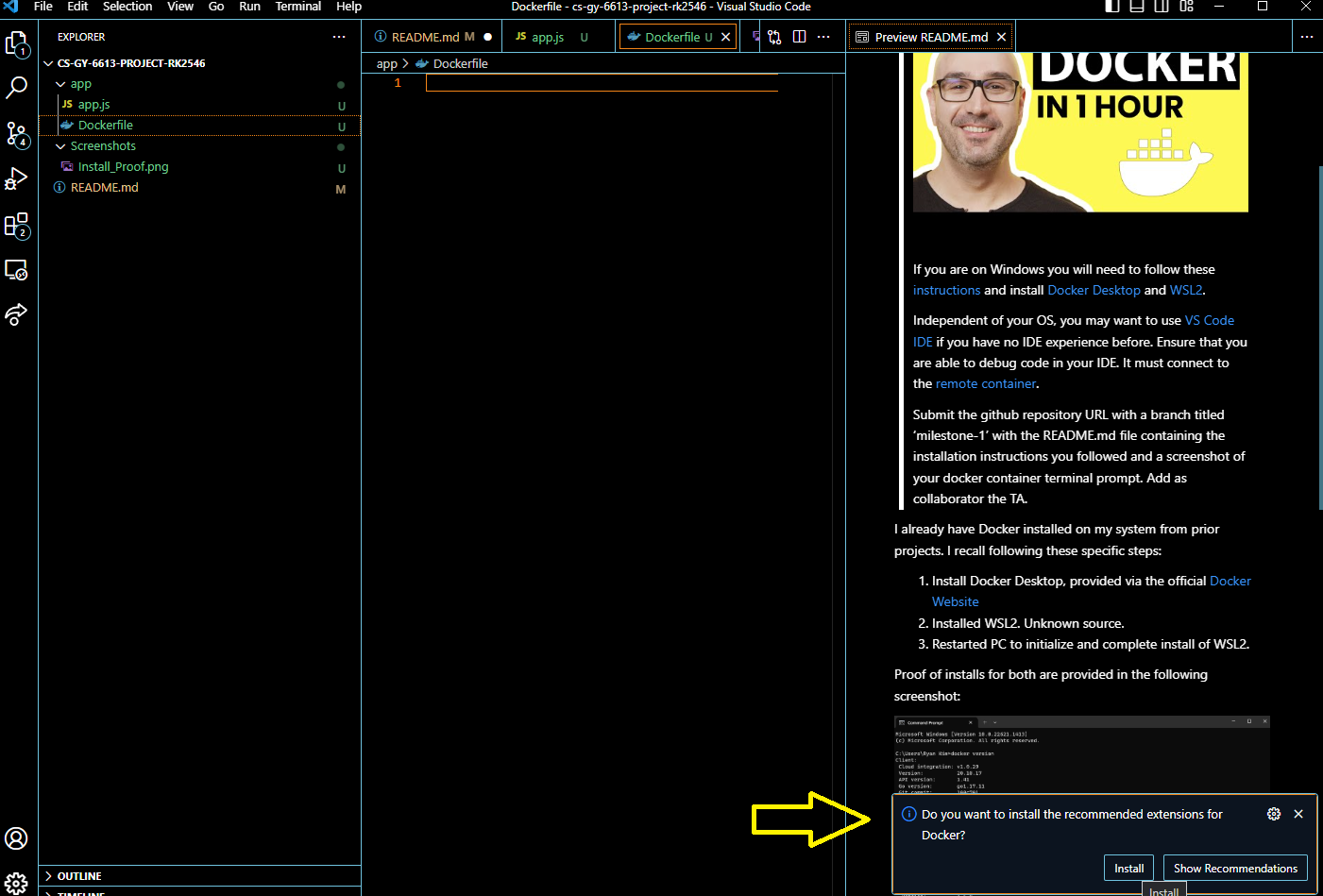
Visual Studio Code is already installed on my PC. The VS Code version was provided via the official website. VS Code has the recommended extensions for Docker installed for ease-of-use:
There's another list of extensions I added to my VS Code:
- Remote - SSH
- Remote Development
- Dev Containers <-- The REAL important one
- Remote - Tunnels
The third one, Dev Containers, will be useful for opening up folders inside the container.
The steps to get the Docker instance ready for this project follow the attached video, provided in the instructions of the milestone writeup on the course website.
Example: Creating a Docker Image
While this isn't necessarily related to setting up Docker for python development, this is here for posterity and to show how to create customized Docker images that can be used later. This example is creating a Node.JS-based image that executes a simple
The steps are as follows:
- I created a
misc_example/directory that will contain a sample application to run. Inside, I created anexample.jsfile that has some basic code to run (ex.console.log("Hellow World")) - I created a
Dockerfilefile with the following code:
FROM node:alpine
COPY . /misc_example
WORKDIR /misc_example
CMD node example.js
The code above uses the "apline" linux distribution and node. It tells to copy everything in this root directory over to the misc_example folder, changes the working directory to the misc_example folder, then executes the command to run example.js.
To buld the docker image, we execute the following command in the CMD:
docker build -t csgy6613proj-rk2546 ./misc_example
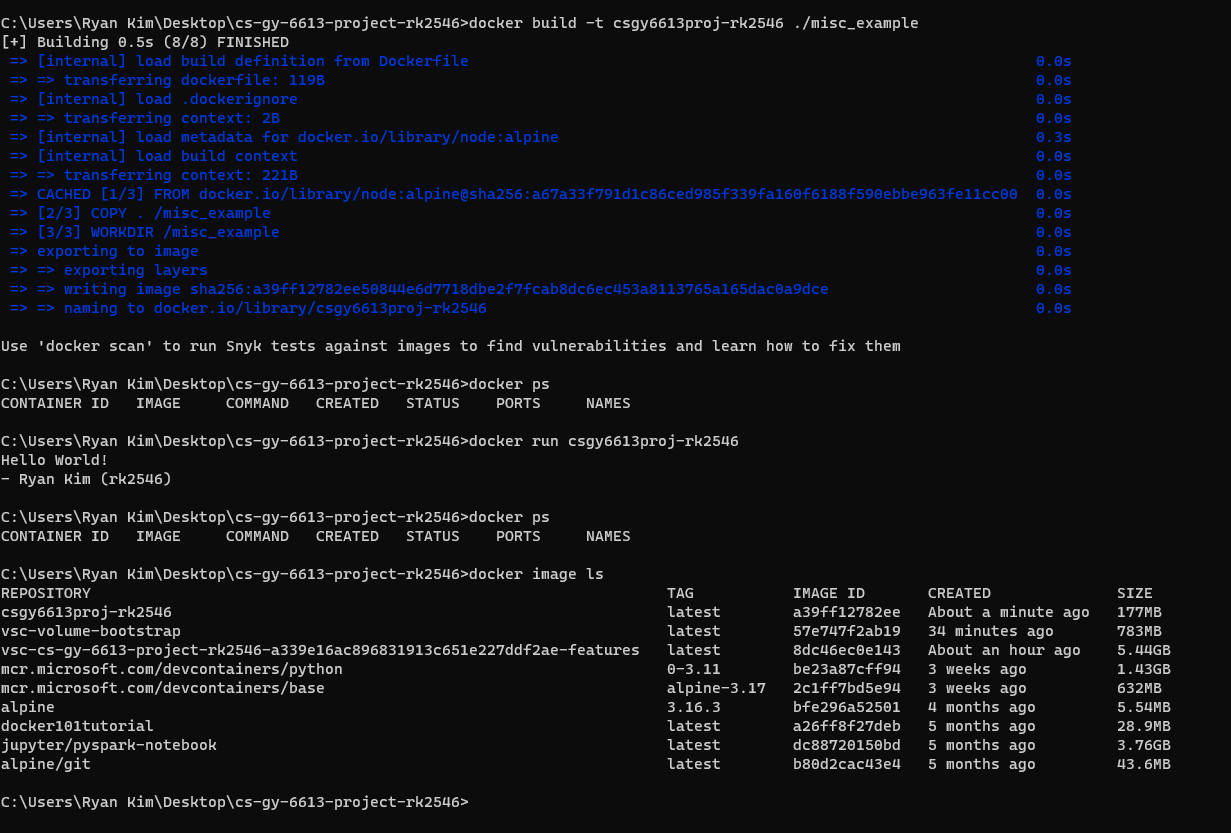
To prove that the build was created successfully, the following command was used to list all images that Docker has access to:
docker image ls
To see if it works, we execute the following command:
docker run csgy6613proj-rk2546
We can see that the very simple console logs we wrote in example.js were successfully printed. Refer to the screenshot below for a full understanding of the commands executed and logs created:
Initializing a Docker Development Environment for Python
A part of this milestone will probably involve a lot of dev work in python and Docker. We will save time by having our project code open in a pre-existing Docker Container specifically designed for python work.
To that end, I have a basic src directory that will be used to store all dev work in the repo. Inside is a app.py file that does some basic operations and prints them to console. We will open this repo inside of a python-specific Docker container and see if we can work from there.
Here are the steps to follow:
- Generate a
requirements.txtfile. We will palce this inside of the root of this repo. I generated it using the following a single command (shown below). This was inspired by this article that describes how to generate the newrequirements.txtfile. This file contains all important packages that are key for python development in modern use cases.
pip freeze > requirements.txt
- Have the project open in VS Code.
- Make sure that the Dev Containers extension is installed.
- In the bottom-left corner, there is a
><button. Click it, and select the optionReopen in Container. - In the popup window, type
Pythonand selectPython 3, whichever version you want (I go with the default, 3.11). - No need to add any additional features. Simply click "OK".
You will have VS Code reopen a new window, this time with the folder opened inside a new Python 3 container. You can confirm this by looking at the bottom-left corner of the window and checking if it says "Dev Container: Python 3". You should also see an additional new .devcontainer directory that was added. This is a very convenient step that actually makes the process simpler the next go around - instead of designating which container to open the folder in and all that, this directory caches our selections and simply skips a lot of the above steps.
One last step is to install some key packages that will be helpful for dev work in Python. These are recorded in requirements.txt, and we can install them all using a one-line command in the terminal:
pip install -r requirements.txt
Example: Hello World Python Test
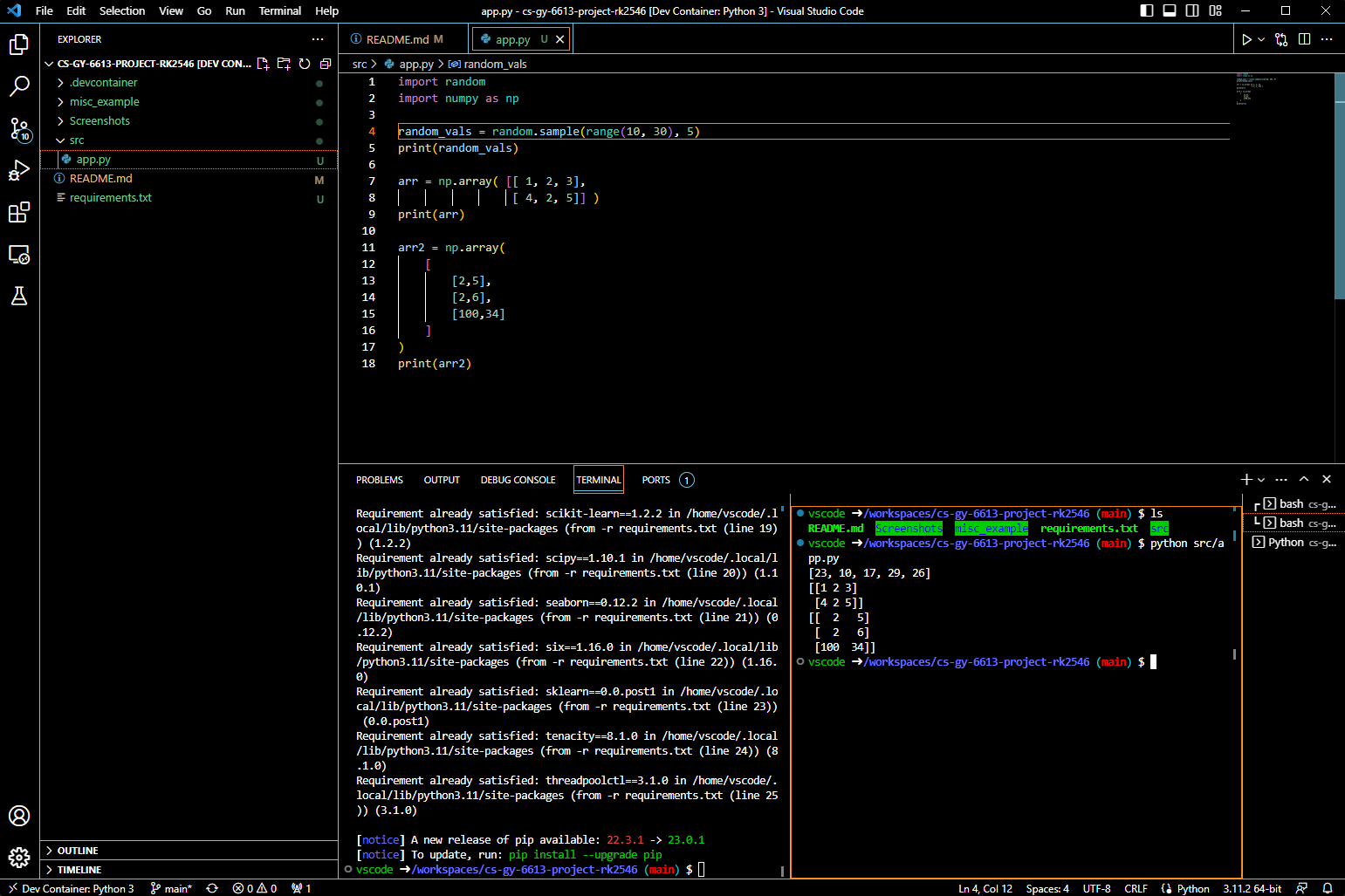
For example, we'll create a new src folder. The new src folder will contain a simple python script app.py that spits out some lists of numbers of varying dimensionalities.
We can simply run this command by clicking the "Play" button on the top-right corner of the window, assuming you have src/app.py open in the window.
An example of the output is provided below as proof that we have this working:
The main benefit is that any changes we make to these files will be automatically saved to our local files as well, speeding up any logistics behind how the Docker container is interacting with our original files.